Diferencia entre revisiones de «Diagrams/en»
Página creada con «= Diagrams = The diagrams module allows to make synoptic diagrams of one or several facilities in SCADA mode where images and variables can be mixed in real time to obtain status and operation information on a simple screen.» |
Actualizando para coincidir con nueva versión de la página fuente |
||
| Línea 19: | Línea 19: | ||
</div> | </div> | ||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=Configuración de un diagrama = | =Configuración de un diagrama = | ||
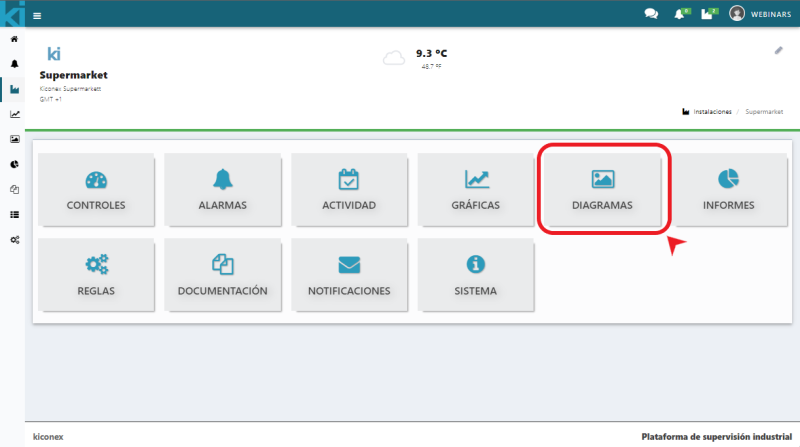
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas" | Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas" | ||
[[Archivo:Botón diagramas.png|centro|miniaturadeimagen|800x800px|Botón de diagramas dentro de la instalación]] | [[Archivo:Botón diagramas.png|centro|miniaturadeimagen|800x800px|Botón de diagramas dentro de la instalación]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
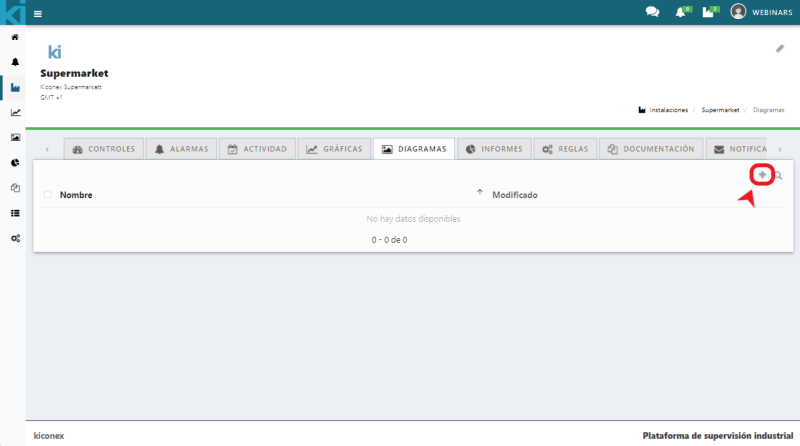
Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono '''+'''. | Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono '''+'''. | ||
[[Archivo:Botón añadir diagrama.png|centro|miniaturadeimagen|800x800px|Botón de añadir diagrama]] | [[Archivo:Botón añadir diagrama.png|centro|miniaturadeimagen|800x800px|Botón de añadir diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
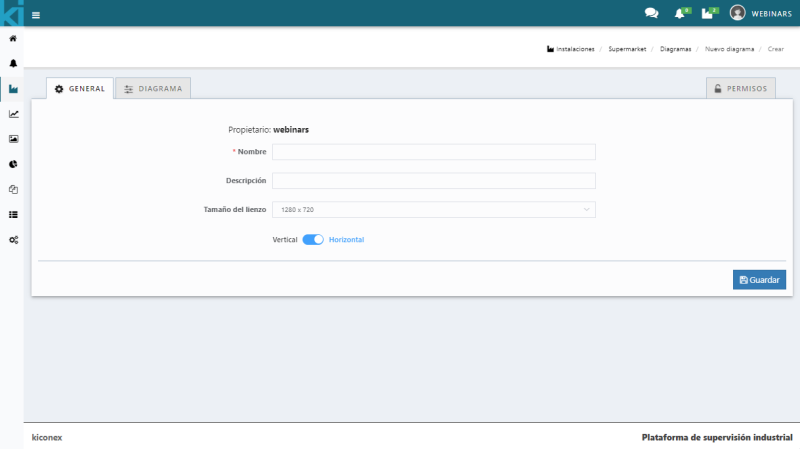
Al pulsar sobre el botón '''+''', se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal. | Al pulsar sobre el botón '''+''', se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal. | ||
[[Archivo:Configuración general del diagrama.png|centro|miniaturadeimagen|800x800px|Configuración general del diagrama]] | [[Archivo:Configuración general del diagrama.png|centro|miniaturadeimagen|800x800px|Configuración general del diagrama]] | ||
</div> | |||
El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama. | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
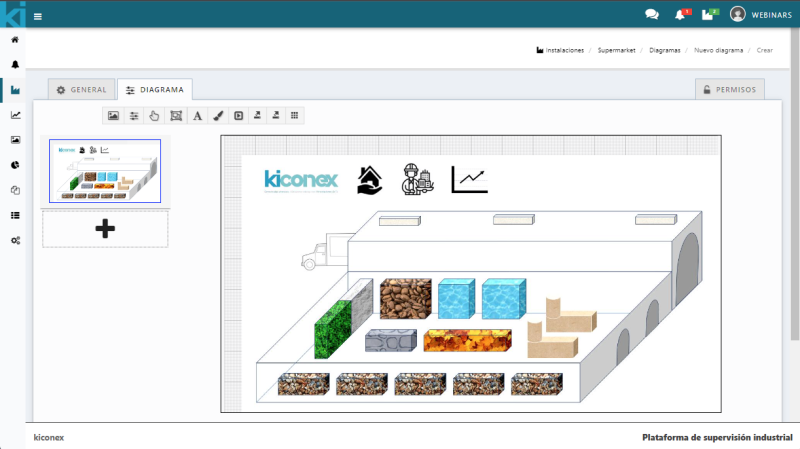
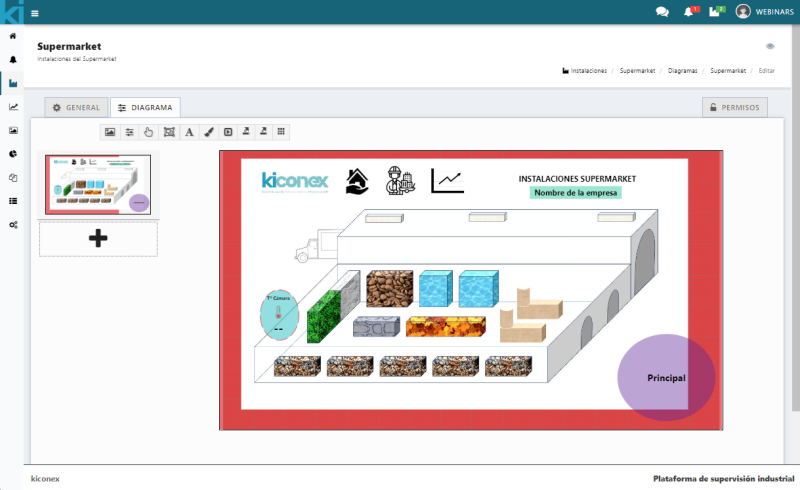
El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama. | |||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
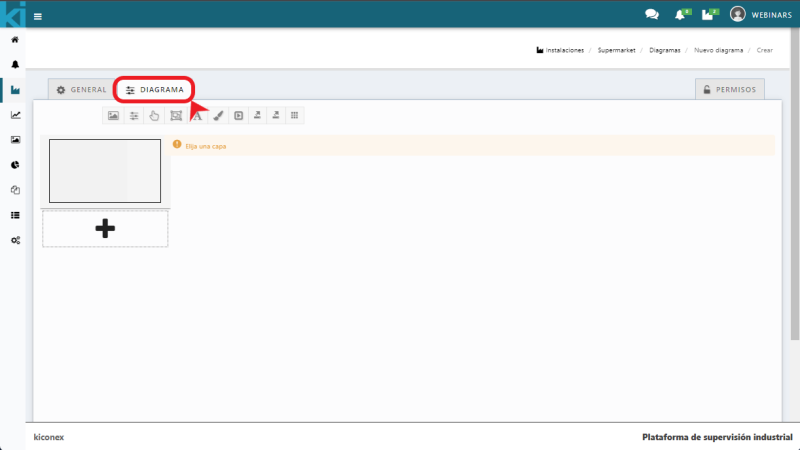
[[Archivo:Pestaña de diagrama.png|centro|miniaturadeimagen|800x800px|Pestaña de diagrama]] | [[Archivo:Pestaña de diagrama.png|centro|miniaturadeimagen|800x800px|Pestaña de diagrama]] | ||
</div> | |||
Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se mostrará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios. | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se mostrará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios. | |||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
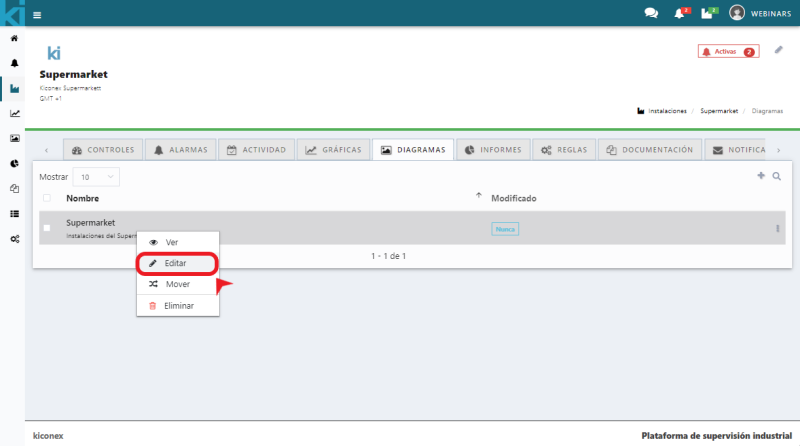
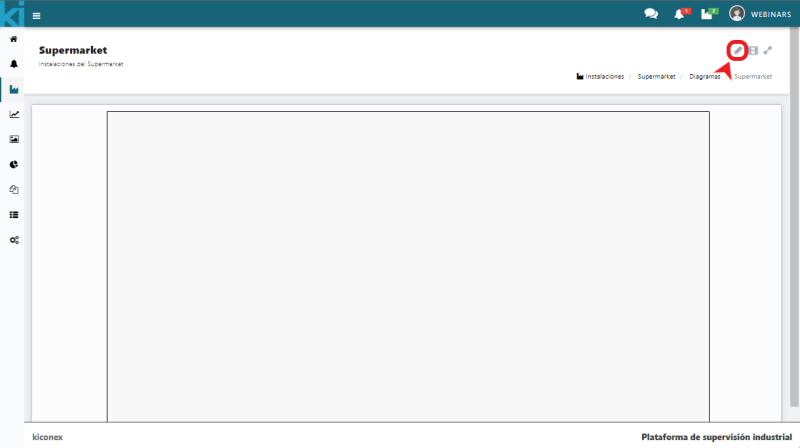
Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar ''editar.'' También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo. | Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar ''editar.'' También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo. | ||
[[Archivo:Editar desde el listado de diagramas.png|centro|miniaturadeimagen|800x800px|Editar desde el listado de diagramas]] | [[Archivo:Editar desde el listado de diagramas.png|centro|miniaturadeimagen|800x800px|Editar desde el listado de diagramas]] | ||
[[Archivo:Editar diagrama desde el diagrama.png|centro|miniaturadeimagen|800x800px|Editar diagrama desde el diagrama]] | [[Archivo:Editar diagrama desde el diagrama.png|centro|miniaturadeimagen|800x800px|Editar diagrama desde el diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
== Opciones de configuración de la capa == | == Opciones de configuración de la capa == | ||
Los siguientes iconos son los iconos de configuración del diagrama: | Los siguientes iconos son los iconos de configuración del diagrama: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
[[Archivo:Barra de configuración del diagrama.png|centro|miniaturadeimagen|Barra de configuración del diagrama]]La descripción de cada icono desde la izquierda a la derecha es: | [[Archivo:Barra de configuración del diagrama.png|centro|miniaturadeimagen|Barra de configuración del diagrama]]La descripción de cada icono desde la izquierda a la derecha es: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
* [[#Añadir imagen|'''Añadir imagen''']]. Se puede añadir una imagen de fondo o para utilizar en algún elemento. | * [[#Añadir imagen|'''Añadir imagen''']]. Se puede añadir una imagen de fondo o para utilizar en algún elemento. | ||
* [[#Añadir parámetros|'''Añadir parámetro''']]. Menú para seleccionar variables de un control para visualizar en el diagrama. | * [[#Añadir parámetros|'''Añadir parámetro''']]. Menú para seleccionar variables de un control para visualizar en el diagrama. | ||
| Línea 57: | Línea 77: | ||
* [[#Exporta a SVG|'''Exportar a SVG''']]. Exporta el diagrama a una imagen .svg. | * [[#Exporta a SVG|'''Exportar a SVG''']]. Exporta el diagrama a una imagen .svg. | ||
* [[#Mostrar/quitar grid|'''Mostrar-ocultar grid''']]. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula. | * [[#Mostrar/quitar grid|'''Mostrar-ocultar grid''']]. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Añadir imagen === | === Añadir imagen === | ||
[[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | [[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | ||
</div> | |||
Al pulsar sobre el icono aparece un nuevo panel de ''nuevo objeto'', aquí se puede cargar la imagen a utilizar para representar en el diagrama. Por ejemplo, un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de un equipo...entre otros. | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
Al pulsar sobre el icono aparece un nuevo panel de ''nuevo objeto'', aquí se puede cargar la imagen a utilizar para representar en el diagrama. Por ejemplo, un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de un equipo...entre otros. | |||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
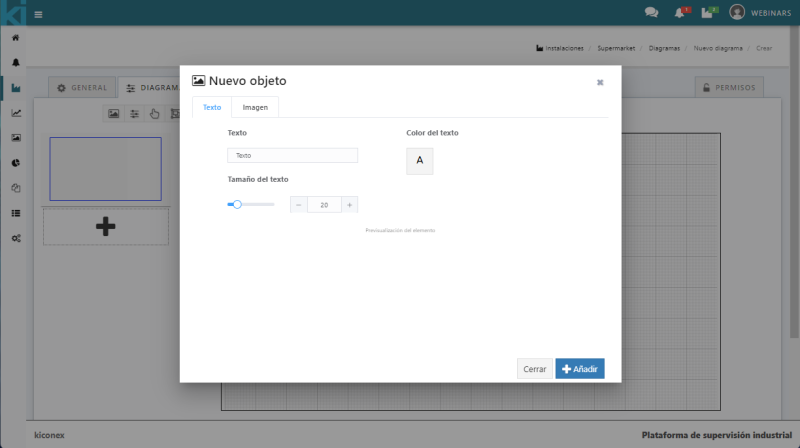
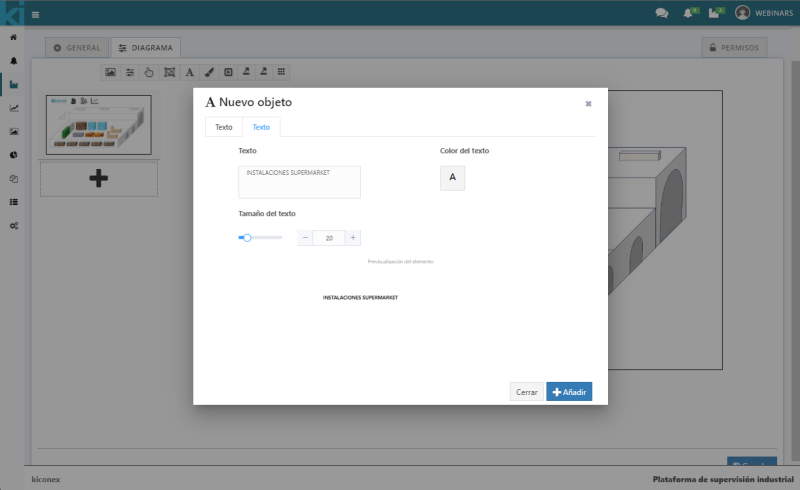
En este pop-up aparecen dos pestañas. La primera pestaña ''Texto'' podrá nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que se suba. | En este pop-up aparecen dos pestañas. La primera pestaña ''Texto'' podrá nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que se suba. | ||
[[Archivo:Pestaña texto .png|centro|miniaturadeimagen|800x800px|Pestaña texto]] | [[Archivo:Pestaña texto .png|centro|miniaturadeimagen|800x800px|Pestaña texto]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
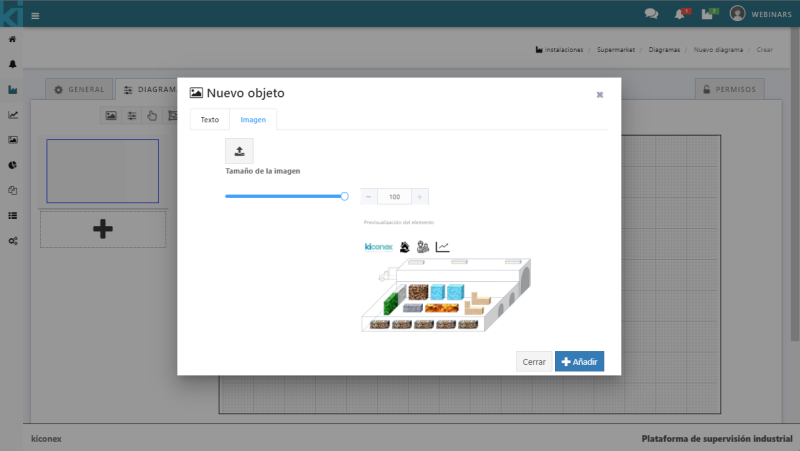
La siguiente pestaña es ''Imagen'', donde se puede subir la imagen y configurar el tamaño del archivo. También se puede previsualizar el elemento. | La siguiente pestaña es ''Imagen'', donde se puede subir la imagen y configurar el tamaño del archivo. También se puede previsualizar el elemento. | ||
[[Archivo:Pestaña imagen con previsualización.png|centro|miniaturadeimagen|800x800px|Pestaña imagen con previsualización]] | [[Archivo:Pestaña imagen con previsualización.png|centro|miniaturadeimagen|800x800px|Pestaña imagen con previsualización]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
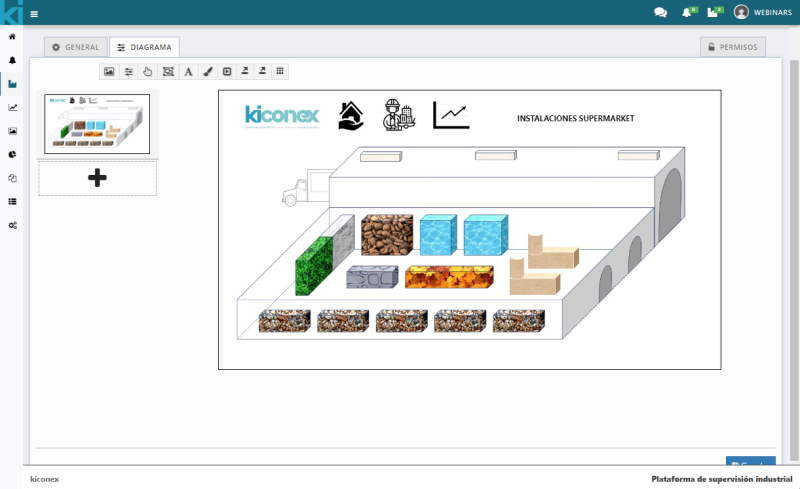
Al pulsar el botón ''añadir'' la imagen se sube al diagrama. Una vez subida la imagen, se cerrará el recuadro de configuración y aparecerá la imagen para poder ubicarla en la posición deseada. | Al pulsar el botón ''añadir'' la imagen se sube al diagrama. Una vez subida la imagen, se cerrará el recuadro de configuración y aparecerá la imagen para poder ubicarla en la posición deseada. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
[[Archivo:Imagen cargada en diagrama.png|centro|miniaturadeimagen|800x800px|Imagen cargada en diagrama]] | [[Archivo:Imagen cargada en diagrama.png|centro|miniaturadeimagen|800x800px|Imagen cargada en diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
===Añadir parámetros === | ===Añadir parámetros === | ||
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | [[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Parámetros ==== | ==== Parámetros ==== | ||
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que se va a trabajar. | Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que se va a trabajar. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza). | Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza). | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. Es decir, la variable a monitorizar. | Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. Es decir, la variable a monitorizar. | ||
</div> | |||
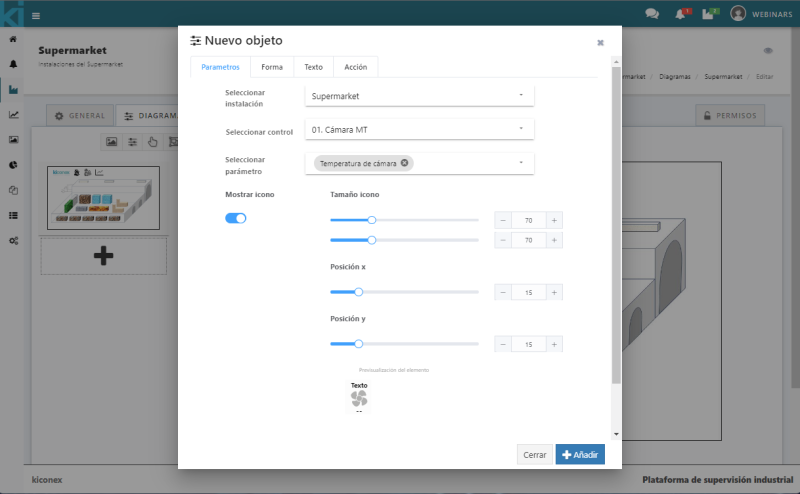
Con el selector de ''Mostrar icono'' se indica si se quiere mostrar el icono (siempre se puede ver una previsualización del formato final en la parte inferior del pop-up). A continuación, se puede configurar el tamaño del icono en el diagrama, así como la posición del eje X e Y. | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
Con el selector de ''Mostrar icono'' se indica si se quiere mostrar el icono (siempre se puede ver una previsualización del formato final en la parte inferior del pop-up). A continuación, se puede configurar el tamaño del icono en el diagrama, así como la posición del eje X e Y. | |||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
[[Archivo:Pestaña de parámetros en añadir parámetros al diagrama.png|centro|miniaturadeimagen|800x800px|Pestaña de parámetros en añadir parámetros al diagrama]] | [[Archivo:Pestaña de parámetros en añadir parámetros al diagrama.png|centro|miniaturadeimagen|800x800px|Pestaña de parámetros en añadir parámetros al diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrá acceder a la gráfica de este parámetro. Al final verá la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrá acceder a la gráfica de este parámetro. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir parámetro.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir parámetro]] | [[Archivo:Pestaña forma en añadir parámetro.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir parámetro]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
====Texto ==== | ====Texto ==== | ||
Lo primero que encontrará es el recuadro de introducción del texto, aquí podrá introducir el nombre que quiere mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, por ejemplo. | Lo primero que encontrará es el recuadro de introducción del texto, aquí podrá introducir el nombre que quiere mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, por ejemplo. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verá la previsualización del elemento. | Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verá la previsualización del elemento. | ||
</div> | |||
Seguido podrá configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores. | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
Seguido podrá configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores. | |||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verá la previsualización del elemento. | Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña texto en añadir parámetros.png|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir parámetros]] | [[Archivo:Pestaña texto en añadir parámetros.png|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir parámetros]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Acción ==== | ==== Acción ==== | ||
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro. | Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verá la previsualización del elemento. | A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña acción en añadir parámetros.png|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir parámetros]] | [[Archivo:Pestaña acción en añadir parámetros.png|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir parámetros]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrá situar donde desee. | Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrá situar donde desee. | ||
[[Archivo:Visualización de añadir parámetro en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir parámetro en configuración del diagrama]] | [[Archivo:Visualización de añadir parámetro en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir parámetro en configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Añadir botón === | === Añadir botón === | ||
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | [[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verá la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir un botón]] | [[Archivo:Pestaña forma en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir un botón]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Texto ==== | ==== Texto ==== | ||
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña de texto en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña de texto en añadir un botón]] | [[Archivo:Pestaña de texto en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña de texto en añadir un botón]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Acción ==== | ==== Acción ==== | ||
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo. | Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento. | A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña acción en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir un botón]] | [[Archivo:Pestaña acción en añadir un botón.png|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir un botón]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | ||
[[Archivo:Visualización de añadir botón en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir botón en configuración del diagrama]] | [[Archivo:Visualización de añadir botón en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir botón en configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Añadir objeto === | === Añadir objeto === | ||
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
[[Archivo:Añadir objeto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir objeto en barra de configuración del diagrama]] | [[Archivo:Añadir objeto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir objeto en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
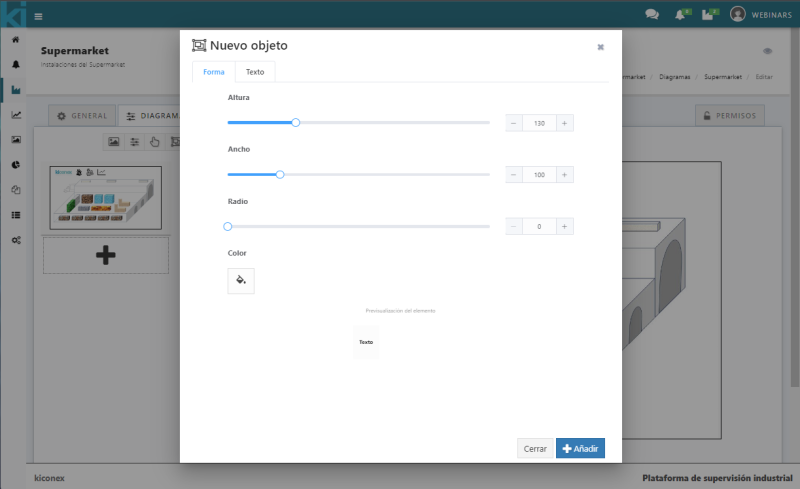
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir objeto.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir objeto]] | [[Archivo:Pestaña forma en añadir objeto.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir objeto]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
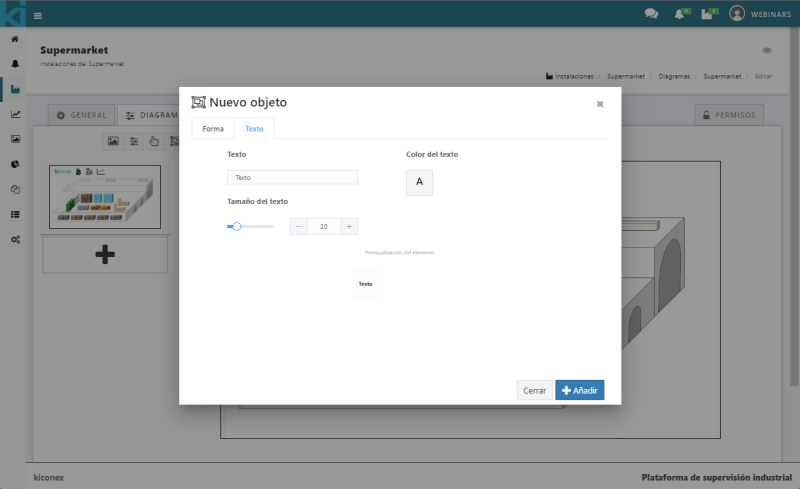
==== Texto ==== | ==== Texto ==== | ||
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo:Pestaña texto en añadir un botón..png|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir un botón.]] | [[Archivo:Pestaña texto en añadir un botón..png|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir un botón.]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
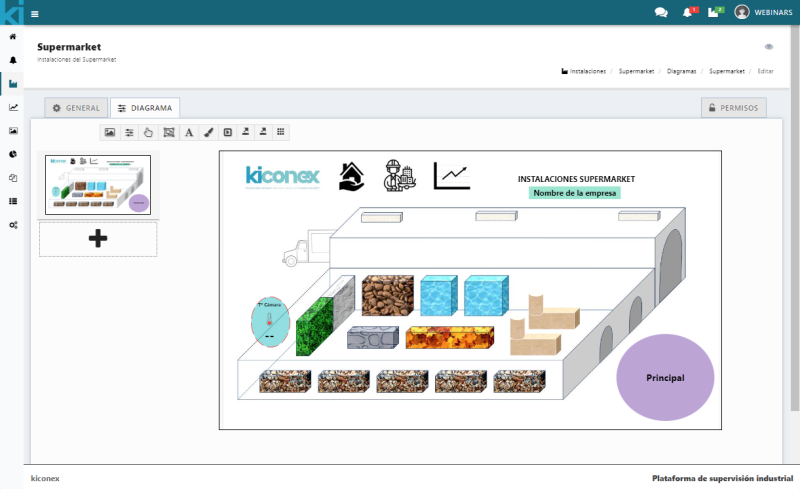
Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | ||
[[Archivo:Visualización de añadir objeto en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir objeto en configuración del diagrama]] | [[Archivo:Visualización de añadir objeto en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de añadir objeto en configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Añadir texto === | === Añadir texto === | ||
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | [[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
En ella podrá configurar un texto que necesite añadir al diagrama, el tamaño y el color. Al final verá la previsualización del elemento. | En ella podrá configurar un texto que necesite añadir al diagrama, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo:Añadir texto en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Añadir texto en configuración del diagrama]] | [[Archivo:Añadir texto en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Añadir texto en configuración del diagrama]] | ||
[[Archivo:Visualización del texto añadido.png|centro|miniaturadeimagen|800x800px|Visualización del texto añadido]] | [[Archivo:Visualización del texto añadido.png|centro|miniaturadeimagen|800x800px|Visualización del texto añadido]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Cambiar color de fondo === | === Cambiar color de fondo === | ||
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | [[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
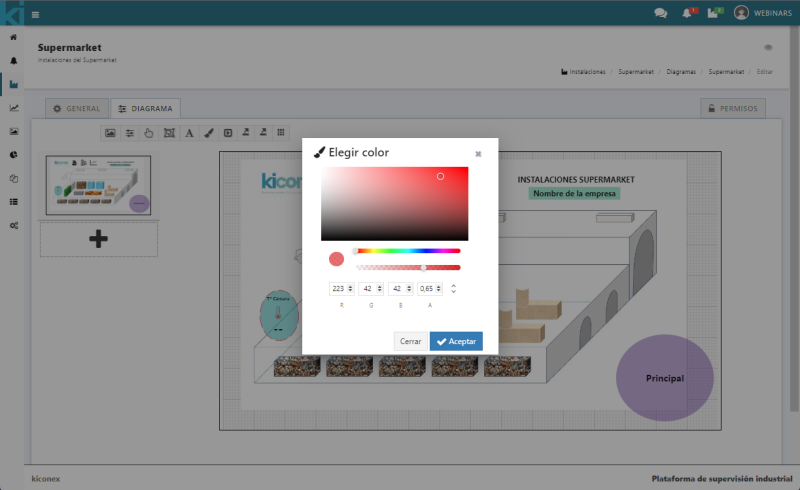
Una vez pulsado el icono saldrá una paleta de colores donde podrá configurar el color que desee, una vez configurado hacer click en Aceptar. | Una vez pulsado el icono saldrá una paleta de colores donde podrá configurar el color que desee, una vez configurado hacer click en Aceptar. | ||
[[Archivo:Panel de configuración de color de fondo.png|centro|miniaturadeimagen|800x800px|Panel de configuración de color de fondo]] | [[Archivo:Panel de configuración de color de fondo.png|centro|miniaturadeimagen|800x800px|Panel de configuración de color de fondo]] | ||
[[Archivo:Visualización de cambio de color de fondo en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de cambio de color de fondo en configuración del diagrama]] | [[Archivo:Visualización de cambio de color de fondo en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|Visualización de cambio de color de fondo en configuración del diagrama]] | ||
Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Añadir botón multi-acción === | === Añadir botón multi-acción === | ||
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | [[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tiene 4 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tiene 4 pestañas de configuración: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
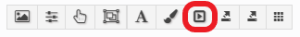
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | ||
[[Archivo:SP pestaña forma en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña forma en añadir boton multi-accion en configuración del diagrama]] | [[Archivo:SP pestaña forma en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña forma en añadir boton multi-accion en configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Texto ==== | ==== Texto ==== | ||
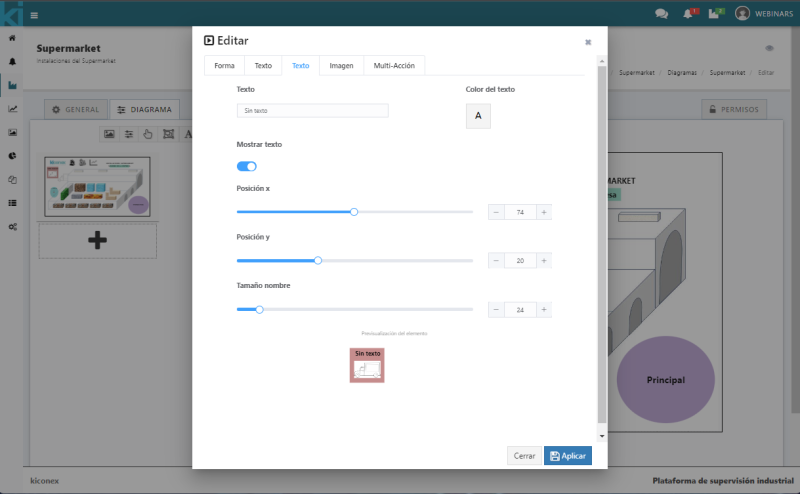
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo:SP pestaña texto en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña texto en añadir botón multi-acción en configuración del diagrama]] | [[Archivo:SP pestaña texto en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña texto en añadir botón multi-acción en configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Imagen ==== | ==== Imagen ==== | ||
Tiene la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verá la previsualización del elemento. | Tiene la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verá la previsualización del elemento. | ||
[[Archivo:SP pestaña imagen en añadir botón multi-acción en configuración del diagrama..png|centro|miniaturadeimagen|800x800px|SP pestaña imagen en añadir botón multi-acción en configuración del diagrama.]] | [[Archivo:SP pestaña imagen en añadir botón multi-acción en configuración del diagrama..png|centro|miniaturadeimagen|800x800px|SP pestaña imagen en añadir botón multi-acción en configuración del diagrama.]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
==== Multi-acción ==== | ==== Multi-acción ==== | ||
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | ||
</div> | |||
[[Archivo:SP pestaña multi-acción en añadir botón multi-acción en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña multi-acción en añadir botón multi-acción en configuración del diagrama]] | <div lang="es" dir="ltr" class="mw-content-ltr"> | ||
[[Archivo:SP pestaña multi-acción en añadir botón multi-acción en configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP pestaña multi-acción en añadir botón multi-acción en configuración del diagrama]] | |||
Visualización del botón multi-acción en diagramas: | Visualización del botón multi-acción en diagramas: | ||
[[Archivo:SP visualización de botón multi-acción en diagramas.png|centro|miniaturadeimagen|800x800px|SP visualización de botón multi-acción en diagramas]] | [[Archivo:SP visualización de botón multi-acción en diagramas.png|centro|miniaturadeimagen|800x800px|SP visualización de botón multi-acción en diagramas]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Exportar a PNG === | === Exportar a PNG === | ||
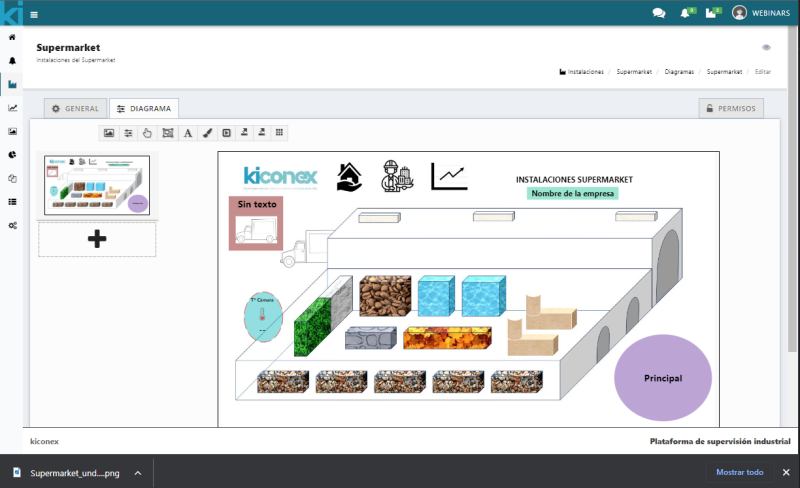
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | [[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrá visualizar en la barra inferior o en la carpeta de descargas. | Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrá visualizar en la barra inferior o en la carpeta de descargas. | ||
[[Archivo:SP exportar a png en configuración de diagramas.png|centro|miniaturadeimagen|800x800px|SP exportar a png en configuración de diagramas]] | [[Archivo:SP exportar a png en configuración de diagramas.png|centro|miniaturadeimagen|800x800px|SP exportar a png en configuración de diagramas]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Se descargará una imagen del diseño del diagrama que se haya realizado en formato png. | Se descargará una imagen del diseño del diagrama que se haya realizado en formato png. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Exportar a SVG === | === Exportar a SVG === | ||
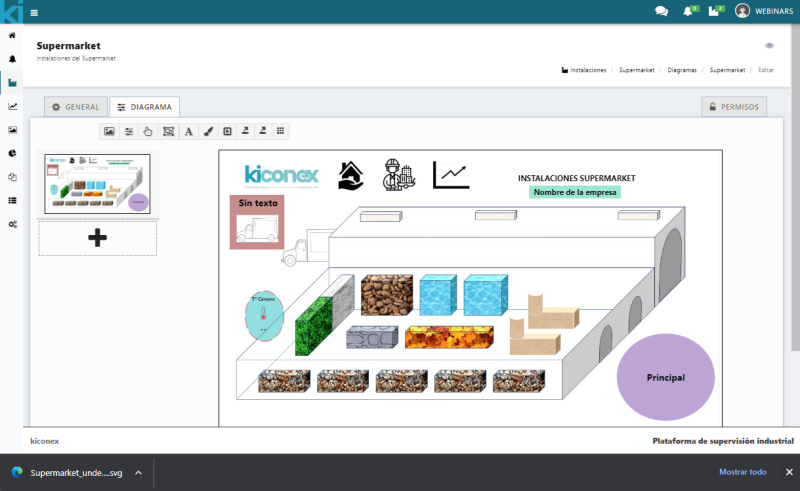
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | [[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | ||
[[Archivo:SP exportar a SVG desde configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP exportar a SVG desde configuración del diagrama]] | [[Archivo:SP exportar a SVG desde configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP exportar a SVG desde configuración del diagrama]] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Se descargará una imagen del diseño del diagrama que se haya realizado en formato SVG. | Se descargará una imagen del diseño del diagrama que se haya realizado en formato SVG. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Mostrar/quitar Grid === | === Mostrar/quitar Grid === | ||
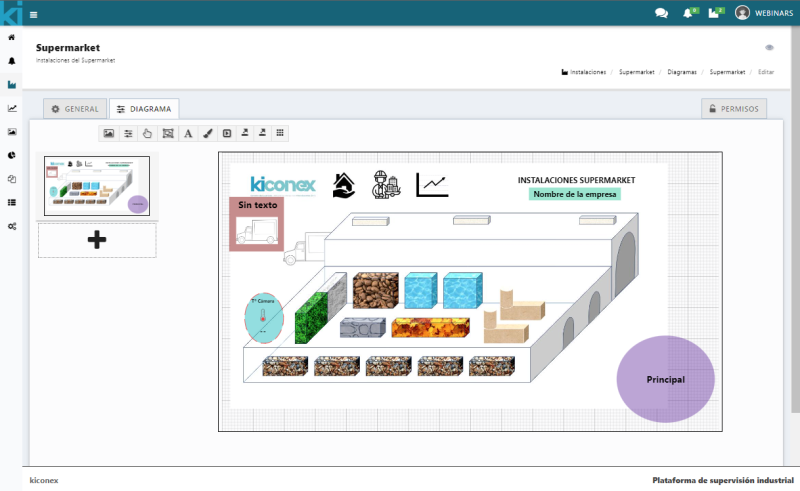
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
| Línea 224: | Línea 346: | ||
[[Archivo:SP no mostrar grid en configuración de diagramas.png|centro|miniaturadeimagen|800x800px|SP no mostrar grid en configuración de diagramas]] | [[Archivo:SP no mostrar grid en configuración de diagramas.png|centro|miniaturadeimagen|800x800px|SP no mostrar grid en configuración de diagramas]] | ||
Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
== Adición de capas == | == Adición de capas == | ||
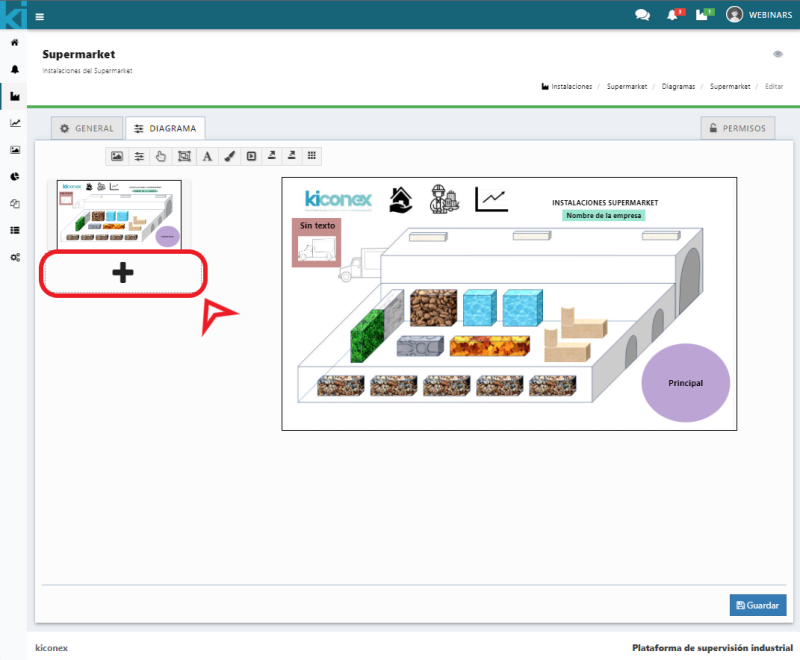
Un diagrama puede estar compuesto por una o varias capas. Para añadir una capa al diagrama se debe hacer click en el botón "+" ubicado en el menú lateral izquierdo.. | Un diagrama puede estar compuesto por una o varias capas. Para añadir una capa al diagrama se debe hacer click en el botón "+" ubicado en el menú lateral izquierdo.. | ||
[[Archivo:SP añadir capas en diagramas con recuadro.png|centro|miniaturadeimagen|800x800px|Añadir capas en diagramas con recuadro]] | [[Archivo:SP añadir capas en diagramas con recuadro.png|centro|miniaturadeimagen|800x800px|Añadir capas en diagramas con recuadro]] | ||
Se desplegará el pop-up principal de configuración de la capa, tendrá: | Se desplegará el pop-up principal de configuración de la capa, tendrá: | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Nombre de la capa === | === Nombre de la capa === | ||
En este apartado se deberá configurar el nombre de la capa. | En este apartado se deberá configurar el nombre de la capa. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Capa principal === | === Capa principal === | ||
Se debe configurar si será la capa principal o no, bastaría con marcar en el recuadro para que se habilite o deshabilite según la necesidad. | Se debe configurar si será la capa principal o no, bastaría con marcar en el recuadro para que se habilite o deshabilite según la necesidad. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
=== Configuración para presentación === | === Configuración para presentación === | ||
Indica "Mostrar". El diagrama funciona como una presentación por lo que se puede configurar qué capas se desean visualizar y las que no. | Indica "Mostrar". El diagrama funciona como una presentación por lo que se puede configurar qué capas se desean visualizar y las que no. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
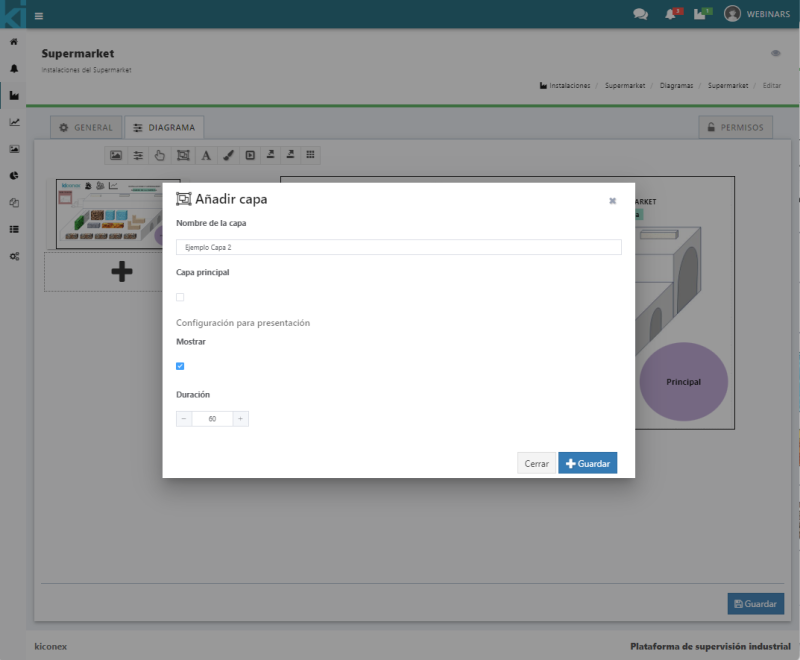
En caso de seleccionar la capa para que se visualice en modo presentación se debe configurar el tiempo en el que se desea que permanezca. | En caso de seleccionar la capa para que se visualice en modo presentación se debe configurar el tiempo en el que se desea que permanezca. | ||
[[Archivo:SP configuración de la segunda capa.png|centro|miniaturadeimagen|800x800px|Configuración de una segunda capa]] | [[Archivo:SP configuración de la segunda capa.png|centro|miniaturadeimagen|800x800px|Configuración de una segunda capa]] | ||
Una vez configurada la información anterior se debe pulsar "Guardar" y nuevamente "Guardar" para terminar de configurar sobre el diagrama. | Una vez configurada la información anterior se debe pulsar "Guardar" y nuevamente "Guardar" para terminar de configurar sobre el diagrama. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
== Permisos == | == Permisos == | ||
El funcionamiento de los permisos lo podrá visualizar más detalladamente en el siguiente | El funcionamiento de los permisos lo podrá visualizar más detalladamente en el siguiente | ||
[https://wiki.kiconex.com/index.php?title=Facilities#Pesta%C3%B1a_PERMISOS '''enlace'''] | [https://wiki.kiconex.com/index.php?title=Facilities#Pesta%C3%B1a_PERMISOS '''enlace'''] | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Para que los usuarios de la instalación vean el diagrama creado se les debe asignar dichos permisos, los permisos se heredan de los permisos asignados en la instalación por lo que si es necesario dar menos o más permisos se debe revisar. | Para que los usuarios de la instalación vean el diagrama creado se les debe asignar dichos permisos, los permisos se heredan de los permisos asignados en la instalación por lo que si es necesario dar menos o más permisos se debe revisar. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
Pulsar "Guardar" una vez configurado para que se trasladen los cambios. | Pulsar "Guardar" una vez configurado para que se trasladen los cambios. | ||
</div> | |||
<div lang="es" dir="ltr" class="mw-content-ltr"> | |||
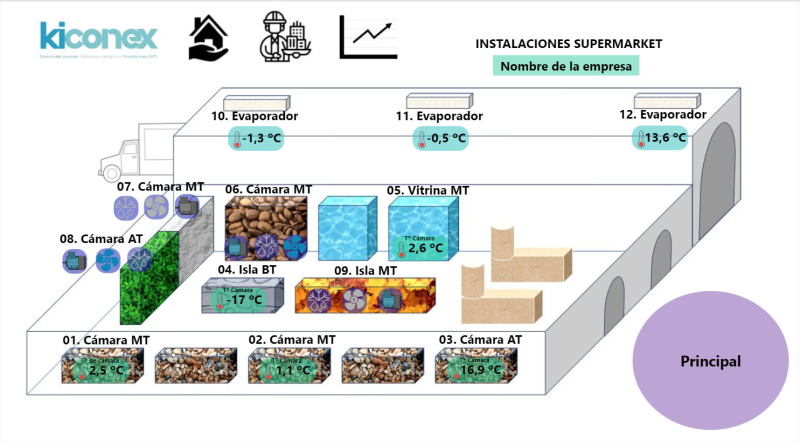
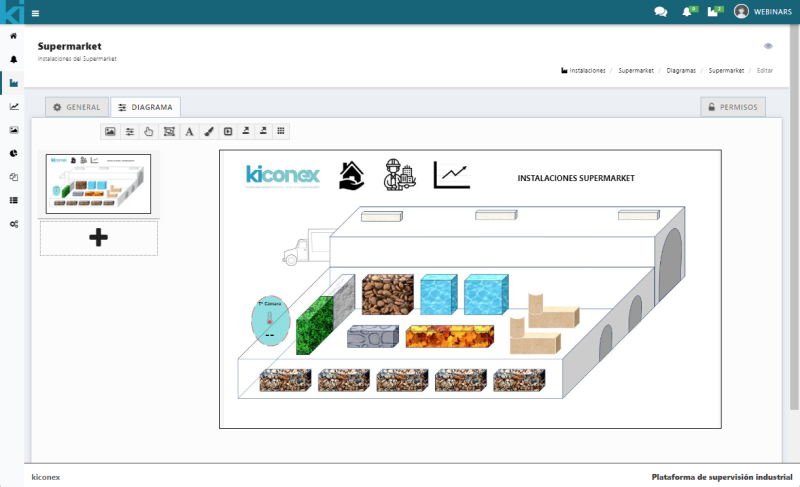
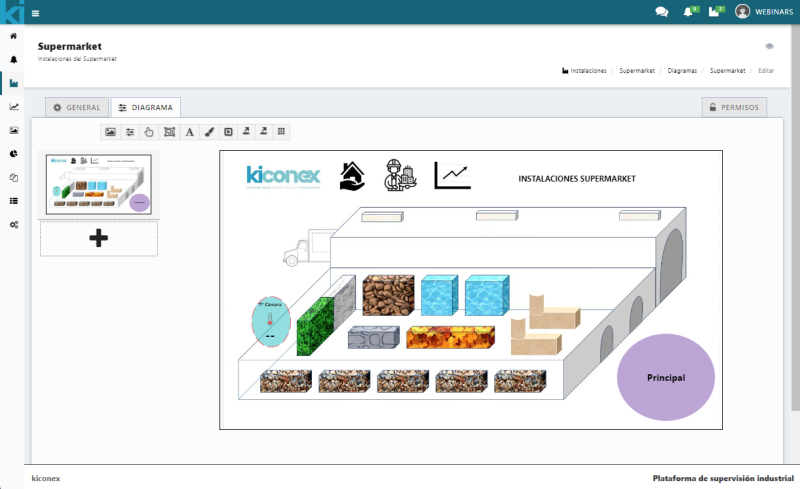
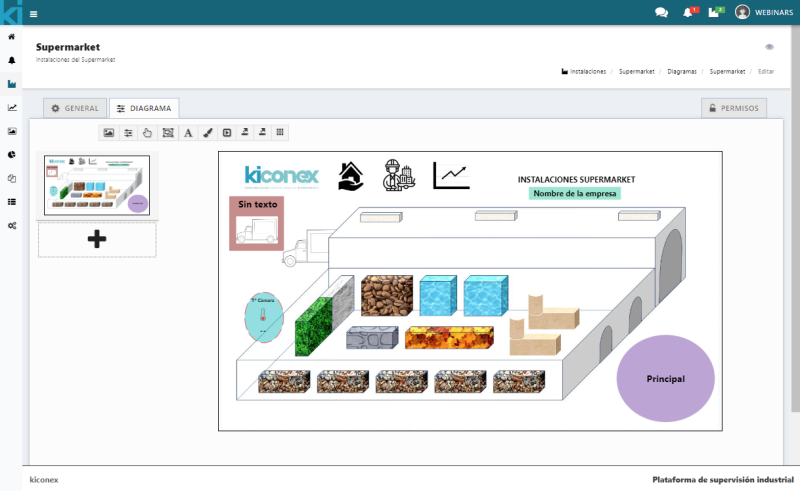
== Ejemplo de un diagrama finalizado: == | == Ejemplo de un diagrama finalizado: == | ||
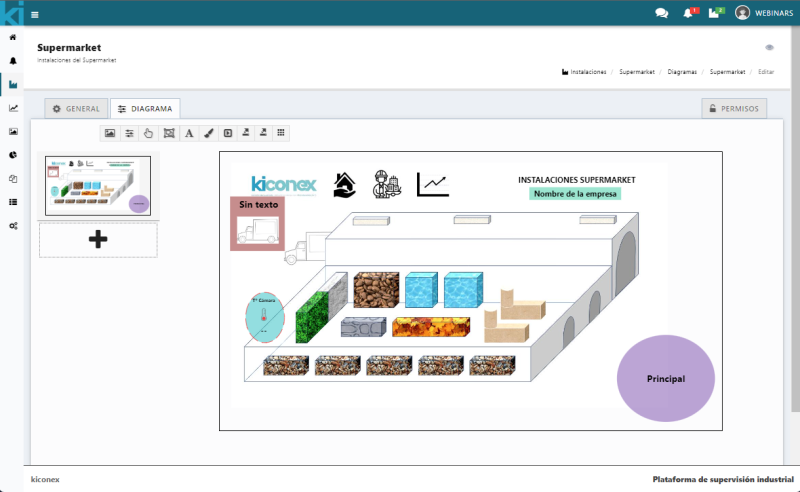
[[Archivo:SP ejemplo de diagrama finalizado.png|centro|miniaturadeimagen|800x800px|Ejemplo de diagrama finalizado]] | [[Archivo:SP ejemplo de diagrama finalizado.png|centro|miniaturadeimagen|800x800px|Ejemplo de diagrama finalizado]] | ||
</div> | |||
Revisión del 09:28 17 oct 2023
Diagrams
The diagrams module allows to make synoptic diagrams of one or several facilities in SCADA mode where images and variables can be mixed in real time to obtain status and operation information on a simple screen.
La configuración de estos diagramas se realiza directamente en la plataforma myKiconex de una forma fácil e intuitiva. Para ello se pueden incluir imágenes, variables analógicas, variables digitales, iconos dinámicos, botones de acciones, enlaces de cambio de capa...etc.
Las variables configuradas en cada diagrama, se visualizarán en tiempo real y se podrán graficar pulsando sobre los diferentes elementos.
Además de lo anterior, existe el modo para vista a pantalla completa en la aplicación de myKiconex. De esta forma, se puede visualizar el diagrama como si fuese una aplicación SCADA independiente incluyendo todas las posibilidades de visualización, navegación, interacción..etc.
Configuración de un diagrama
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas"

Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono +.

Al pulsar sobre el botón +, se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal.

El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama.
Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se mostrará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios.
Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar editar. También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo.


Opciones de configuración de la capa
Los siguientes iconos son los iconos de configuración del diagrama:
- Añadir imagen. Se puede añadir una imagen de fondo o para utilizar en algún elemento.
- Añadir parámetro. Menú para seleccionar variables de un control para visualizar en el diagrama.
- Añadir botón. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción.
- Añadir objeto. Se utiliza para añadir una forma u objeto en el diagrama.
- Añadir texto. Menú para incluir un texto con sus propiedades.
- Cambiar color de fondo. Se utiliza para modificar el color del fondo del diagrama.
- Añadir botón multi-acción. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo.
- Exportar a PNG. Exporta el diagrama a una imagen .png.
- Exportar a SVG. Exporta el diagrama a una imagen .svg.
- Mostrar-ocultar grid. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula.
Al pulsar sobre el icono aparece un nuevo panel de nuevo objeto, aquí se puede cargar la imagen a utilizar para representar en el diagrama. Por ejemplo, un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de un equipo...entre otros.
En este pop-up aparecen dos pestañas. La primera pestaña Texto podrá nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que se suba.

La siguiente pestaña es Imagen, donde se puede subir la imagen y configurar el tamaño del archivo. También se puede previsualizar el elemento.

Al pulsar el botón añadir la imagen se sube al diagrama. Una vez subida la imagen, se cerrará el recuadro de configuración y aparecerá la imagen para poder ubicarla en la posición deseada.
Añadir parámetros
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración:
Parámetros
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que se va a trabajar.
Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza).
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. Es decir, la variable a monitorizar.
Con el selector de Mostrar icono se indica si se quiere mostrar el icono (siempre se puede ver una previsualización del formato final en la parte inferior del pop-up). A continuación, se puede configurar el tamaño del icono en el diagrama, así como la posición del eje X e Y.
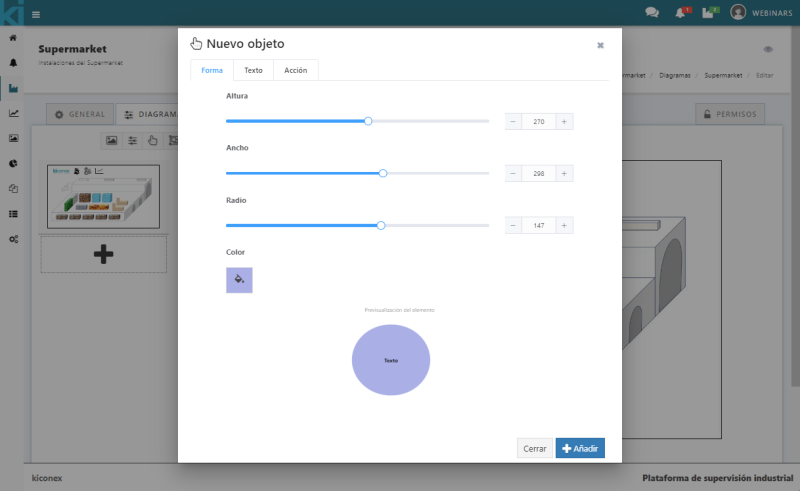
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrá acceder a la gráfica de este parámetro. Al final verá la previsualización del elemento.

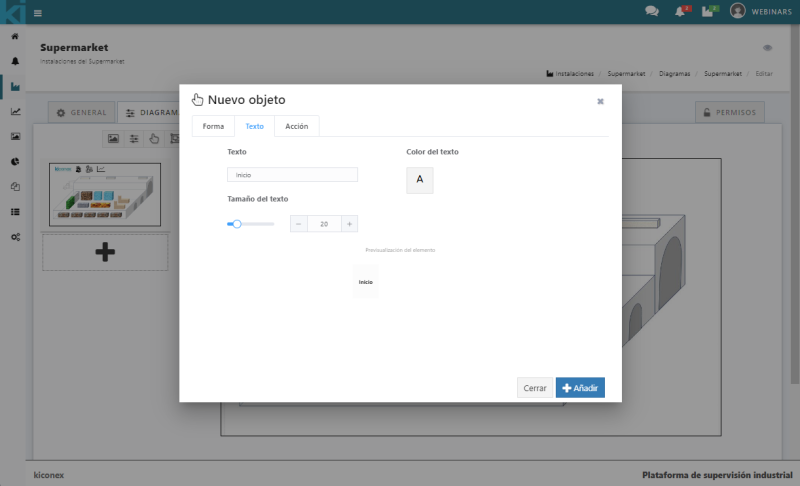
Texto
Lo primero que encontrará es el recuadro de introducción del texto, aquí podrá introducir el nombre que quiere mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, por ejemplo.
Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verá la previsualización del elemento.
Seguido podrá configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores.
Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verá la previsualización del elemento.

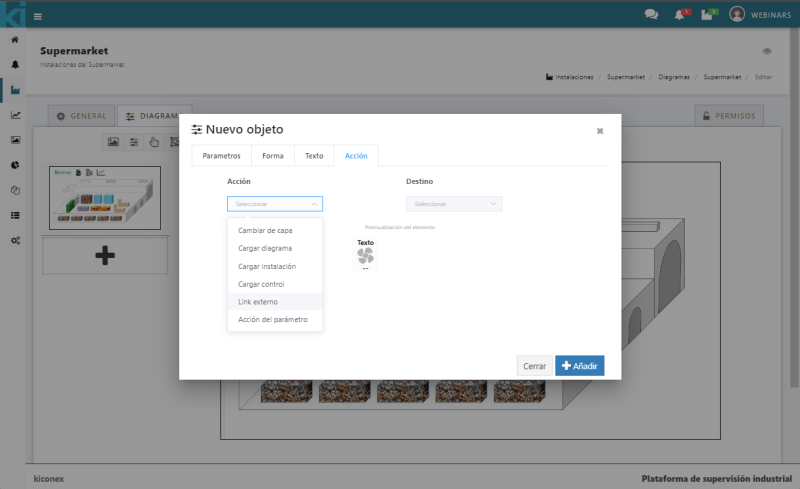
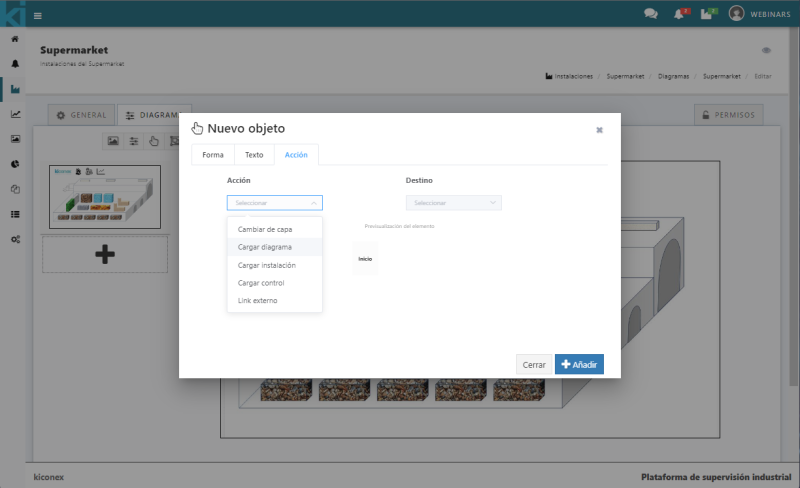
Acción
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verá la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrá situar donde desee.

Añadir botón
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verá la previsualización del elemento.

Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

Acción
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee.

Añadir objeto
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:
Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración:
Forma
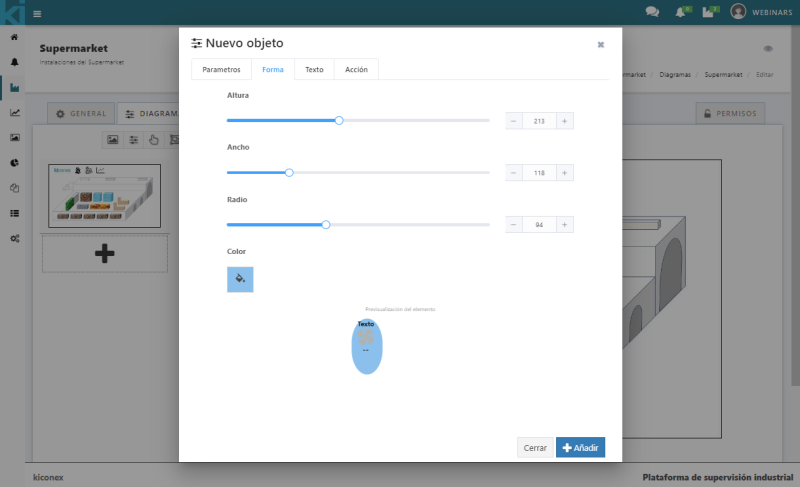
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento.

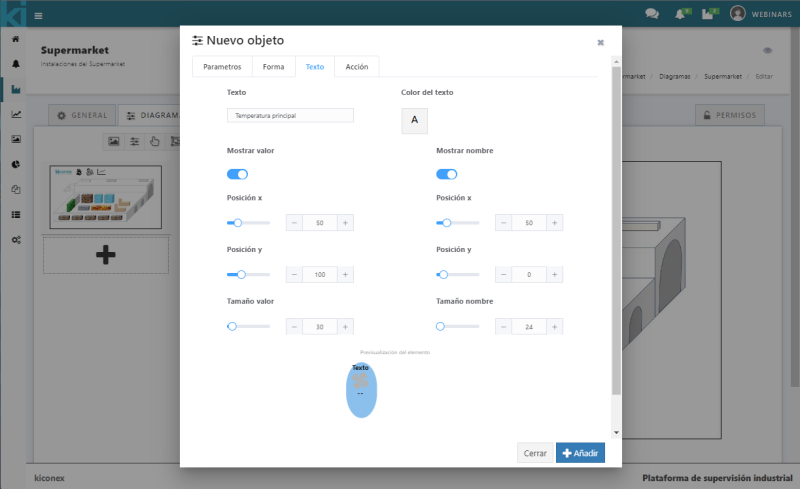
Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee.

Añadir texto
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

En ella podrá configurar un texto que necesite añadir al diagrama, el tamaño y el color. Al final verá la previsualización del elemento.


Cambiar color de fondo
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá una paleta de colores donde podrá configurar el color que desee, una vez configurado hacer click en Aceptar.


Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.
Añadir botón multi-acción
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tiene 4 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento.

Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

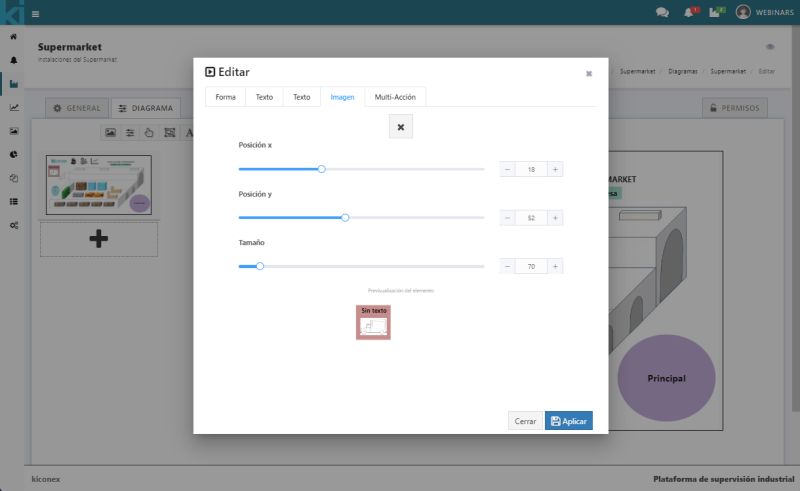
Imagen
Tiene la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verá la previsualización del elemento.

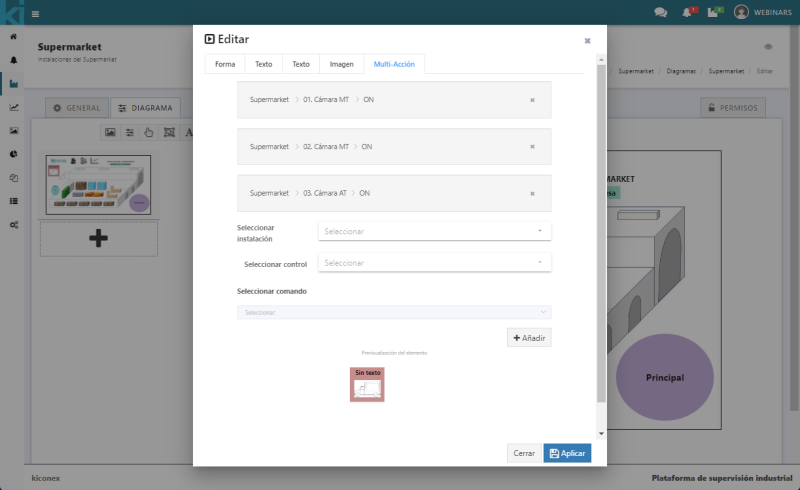
Multi-acción
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas.

Visualización del botón multi-acción en diagramas:

Exportar a PNG
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrá visualizar en la barra inferior o en la carpeta de descargas.

Se descargará una imagen del diseño del diagrama que se haya realizado en formato png.
Exportar a SVG
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:


Se descargará una imagen del diseño del diagrama que se haya realizado en formato SVG.
Mostrar/quitar Grid
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:



Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.
Adición de capas
Un diagrama puede estar compuesto por una o varias capas. Para añadir una capa al diagrama se debe hacer click en el botón "+" ubicado en el menú lateral izquierdo..

Se desplegará el pop-up principal de configuración de la capa, tendrá:
Nombre de la capa
En este apartado se deberá configurar el nombre de la capa.
Capa principal
Se debe configurar si será la capa principal o no, bastaría con marcar en el recuadro para que se habilite o deshabilite según la necesidad.
Configuración para presentación
Indica "Mostrar". El diagrama funciona como una presentación por lo que se puede configurar qué capas se desean visualizar y las que no.
En caso de seleccionar la capa para que se visualice en modo presentación se debe configurar el tiempo en el que se desea que permanezca.

Una vez configurada la información anterior se debe pulsar "Guardar" y nuevamente "Guardar" para terminar de configurar sobre el diagrama.
Permisos
El funcionamiento de los permisos lo podrá visualizar más detalladamente en el siguiente enlace
Para que los usuarios de la instalación vean el diagrama creado se les debe asignar dichos permisos, los permisos se heredan de los permisos asignados en la instalación por lo que si es necesario dar menos o más permisos se debe revisar.
Pulsar "Guardar" una vez configurado para que se trasladen los cambios.