Diferencia entre revisiones de «Diagrams»
Sin resumen de edición |
|||
| (No se muestran 33 ediciones intermedias de 5 usuarios) | |||
| Línea 1: | Línea 1: | ||
= Diagramas = | |||
<!--T:1--> | |||
El módulo de diagramas permite realizar sinópticos de una o varias instalaciones a modo SCADA donde se puede mezclar imágenes y variables a tiempo real para obtener información del estado y funcionamiento en una simple pantalla. | |||
<!--T:2--> | |||
La configuración de estos diagramas se realiza directamente en la plataforma ''Cloud kiconex'' de una forma fácil e intuitiva. Para ello se pueden incluir imágenes, variables analógicas, variables digitales, iconos dinámicos, botones de acciones, enlaces de cambio de capa...etc. | |||
<!--T:3--> | |||
Las variables configuradas en cada diagrama, se visualizarán en tiempo real y se podrán graficar pulsando sobre los diferentes elementos. | |||
<!--T:4--> | |||
Además de lo anterior, existe el modo para vista a pantalla completa en la aplicación de ''Cloud kiconex.'' De esta forma, se puede visualizar el diagrama como si fuese una aplicación SCADA independiente incluyendo todas las posibilidades de visualización, navegación, interacción..etc. | |||
<!--T:5--> | |||
__TOC__ | |||
=Configuración de un diagrama = | |||
<!--T:6--> | |||
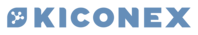
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas" | |||
[[Archivo:Diagramas.png|alt=Diagramas|centro|miniaturadeimagen|800x800px|Botón de diagramas dentro de la instalación]] | |||
<!--T:7--> | |||
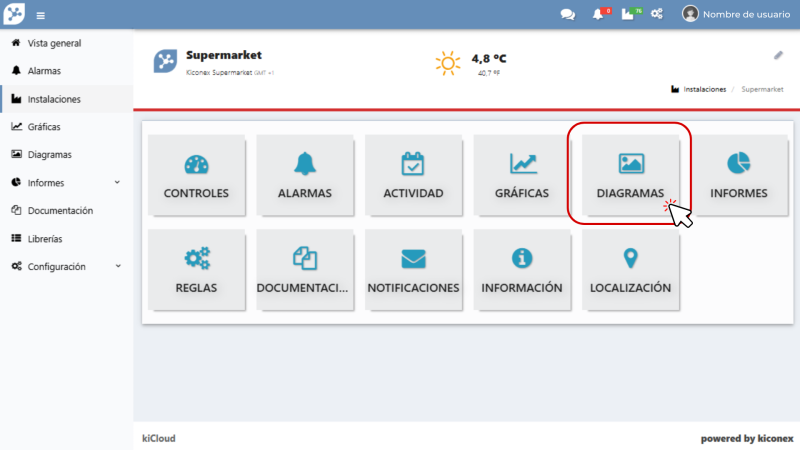
Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono '''+'''. | |||
[[Archivo:Crear diagrama.png|centro|miniaturadeimagen|800x800px|Botón de añadir diagrama]] | |||
[[Archivo: | <!--T:8--> | ||
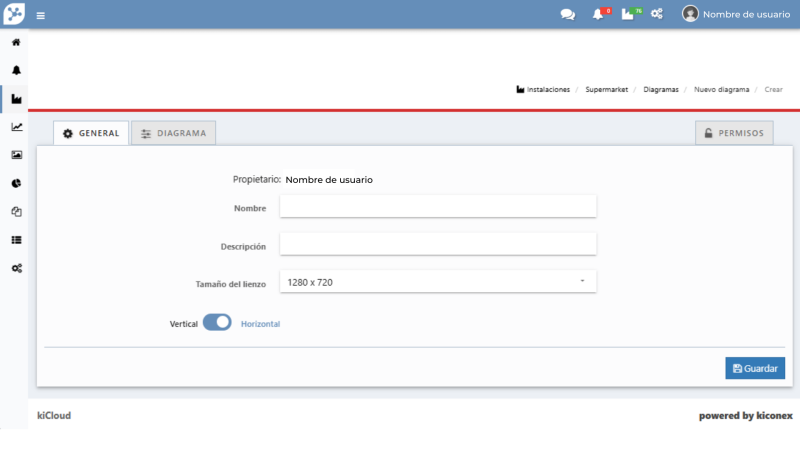
Al pulsar sobre el botón '''+''', se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal. | |||
[[Archivo:Menú diagramas.png|centro|miniaturadeimagen|800x800px|Configuración general del diagrama]] | |||
<!--T:9--> | |||
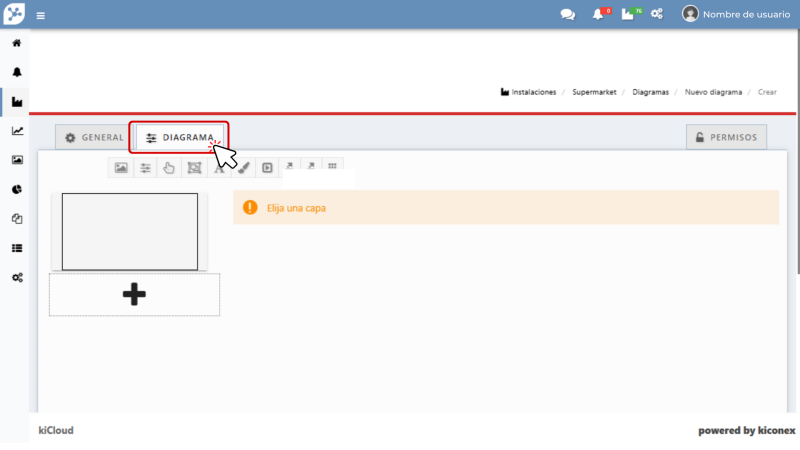
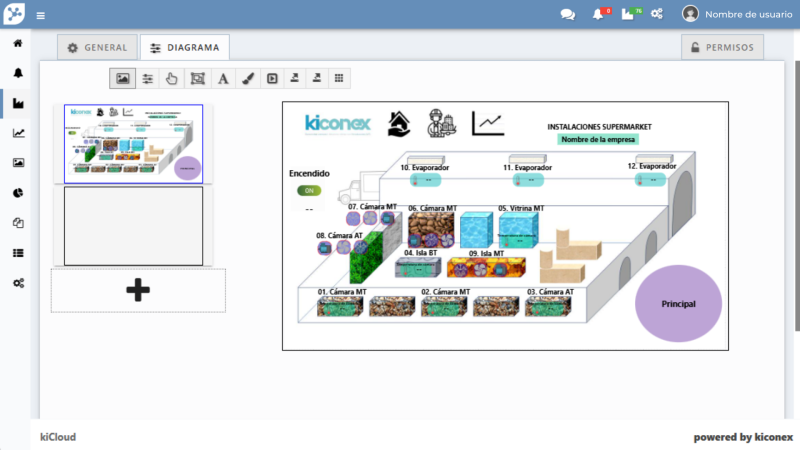
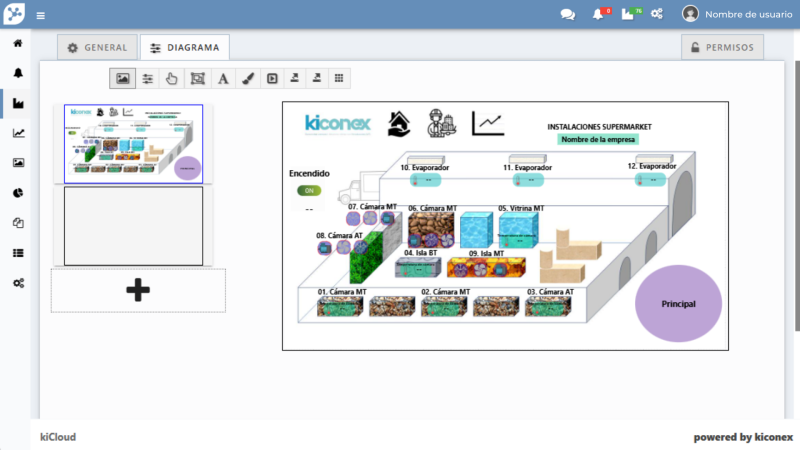
El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama. | |||
<!--T:10--> | |||
[[Archivo: | [[Archivo:Pestaña diagrama.png|alt=Pestaña de diagrama|centro|miniaturadeimagen|800x800px|Pestaña de diagrama]] | ||
== Opciones de configuración de la capa == | |||
<!--T:11--> | |||
Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se mostrará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios. | |||
<!--T:12--> | |||
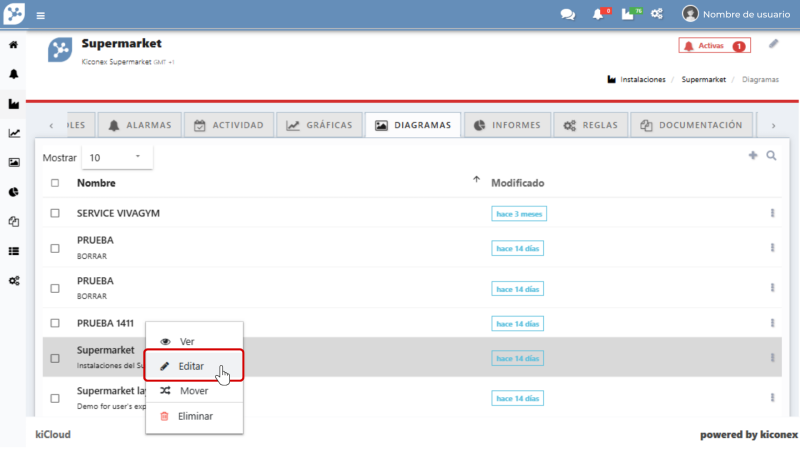
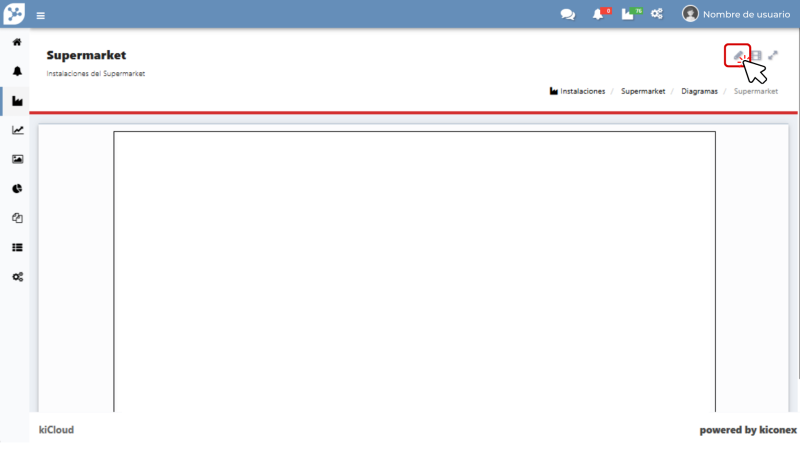
Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar ''editar.'' También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo. | |||
[[Archivo:Editar diagrama.png|centro|miniaturadeimagen|800x800px|Editar desde el listado de diagramas]] | |||
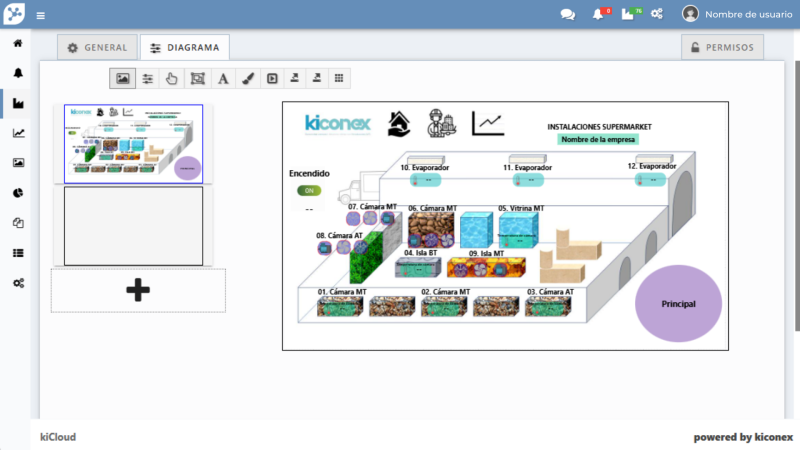
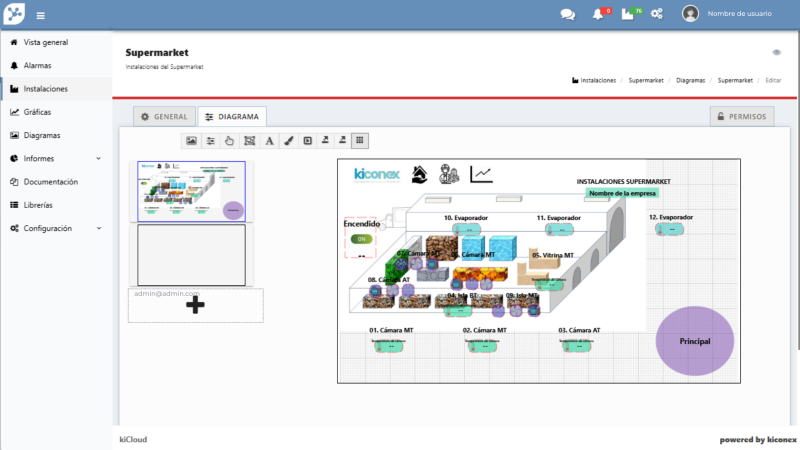
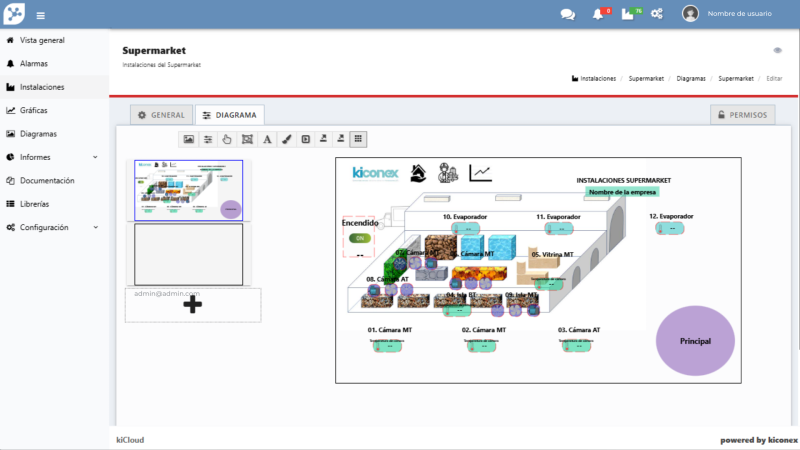
[[Archivo:Edicion diagrama.png|centro|miniaturadeimagen|800x800px|Editar diagrama desde el diagrama]] | |||
== Opciones de configuración de la capa == | |||
<!--T:13--> | |||
Los siguientes iconos son los iconos de configuración del diagrama: | Los siguientes iconos son los iconos de configuración del diagrama: | ||
[[Archivo:Barra de configuración del diagrama.png|centro|miniaturadeimagen|Barra de configuración del diagrama]] | <!--T:14--> | ||
[[Archivo:Barra de configuración del diagrama.png|centro|miniaturadeimagen|Barra de configuración del diagrama]]La descripción de cada icono desde la izquierda a la derecha es: | |||
<!--T:15--> | |||
* [[Diagrams#Añadir imagen|'''Añadir imagen''']]. Se puede añadir una imagen de fondo o para utilizar en algún elemento. | |||
* [[Diagrams#Añadir parámetros|'''Añadir parámetro''']]. Menú para seleccionar variables de un control para visualizar en el diagrama. | |||
* [[Diagrams#Añadir botón|'''Añadir botón''']]. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción. | |||
* [[Diagrams#Añadir objeto|'''Añadir objeto''']]. Se utiliza para añadir una forma u objeto en el diagrama. | |||
* [[Diagrams#Añadir texto|'''Añadir texto''']]. Menú para incluir un texto con sus propiedades. | |||
* [[Diagrams#Cambiar color de fondo|'''Cambiar color de fondo''']]. Se utiliza para modificar el color del fondo del diagrama. | |||
* [[Diagrams#Añadir botón multi-acción|'''Añadir botón multi-acción''']]. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo. | |||
* [[Diagrams#Exportar a PNG|'''Exportar a PNG''']]. Exporta el diagrama a una imagen .png. | |||
* [[Diagrams#Exporta a SVG|'''Exportar a SVG''']]. Exporta el diagrama a una imagen .svg. | |||
* [[Diagrams#Mostrar/quitar grid|'''Mostrar-ocultar grid''']]. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula. | |||
=== Añadir imagen === | |||
<!--T:16--> | |||
[[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | [[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | ||
<!--T:17--> | |||
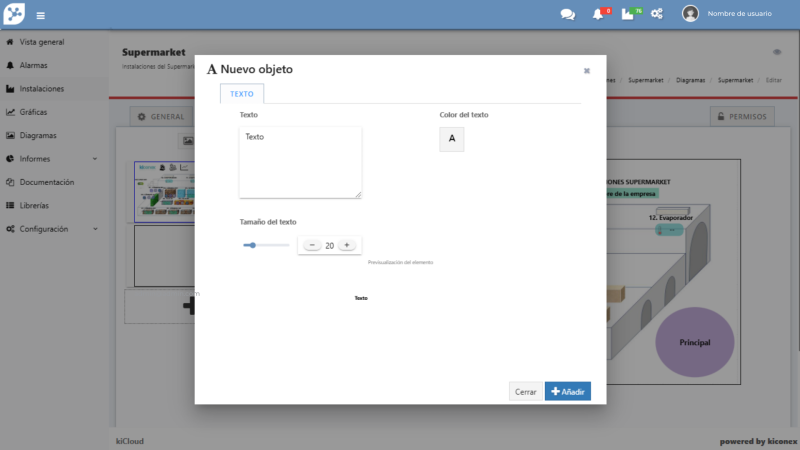
Al pulsar sobre el icono aparece un nuevo panel de ''nuevo objeto'', aquí se puede cargar la imagen a utilizar para representar en el diagrama. Por ejemplo, un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de un equipo...entre otros. | |||
<!--T:18--> | |||
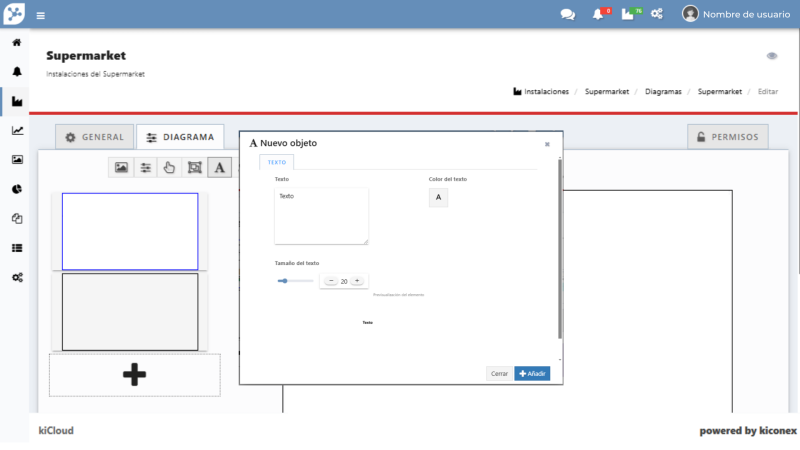
En este pop-up aparecen dos pestañas. La primera pestaña ''Texto'' podrá nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que se suba. | |||
[[Archivo:Añadir texto.png|centro|miniaturadeimagen|800x800px|Pestaña texto]] | |||
La siguiente pestaña es | <!--T:19--> | ||
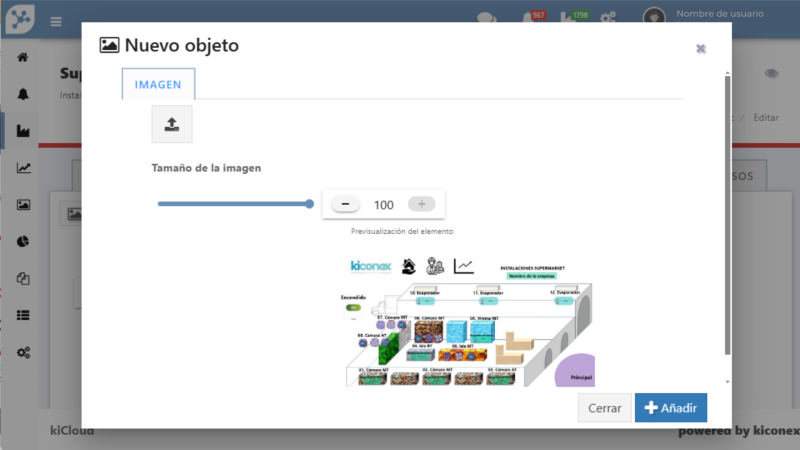
[[Archivo: | La siguiente pestaña es ''Imagen'', donde se puede subir la imagen y configurar el tamaño del archivo. También se puede previsualizar el elemento. | ||
[[Archivo:Insertar imagen diagramas.png|centro|miniaturadeimagen|800x800px|Pestaña imagen con previsualización]] | |||
<!--T:20--> | |||
Al pulsar el botón ''añadir'' la imagen se sube al diagrama. Una vez subida la imagen, se cerrará el recuadro de configuración y aparecerá la imagen para poder ubicarla en la posición deseada. | |||
<!--T:21--> | |||
[[Archivo:Diagrama con imagen.png|centro|miniaturadeimagen|800x800px|Imagen cargada en diagrama]] | |||
===Añadir parámetros === | |||
<!--T:22--> | |||
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | [[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | ||
<!--T:23--> | |||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | ||
==== Parámetros ==== | ==== Parámetros ==== | ||
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que | |||
<!--T:24--> | |||
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que se va a trabajar. | |||
<!--T:25--> | |||
Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza). | Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza). | ||
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. | <!--T:26--> | ||
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. Es decir, la variable a monitorizar. | |||
<!--T:27--> | |||
Con el selector de ''Mostrar icono'' se indica si se quiere mostrar el icono (siempre se puede ver una previsualización del formato final en la parte inferior del pop-up). A continuación, se puede configurar el tamaño del icono en el diagrama, así como la posición del eje X e Y. Es posible configurar la orientación del parámetro en un rango que va de -180° a 180°. | |||
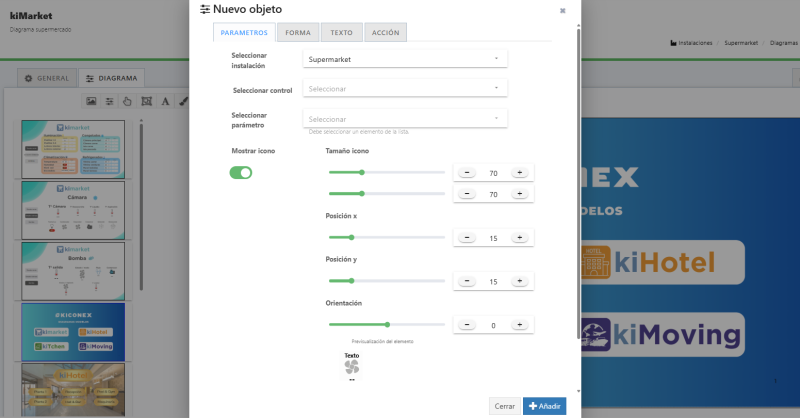
<!--T:28-->[[Archivo:Orientacion diagramas.png|centro|miniaturadeimagen|800x800px|Pestaña de parámetros en añadir parámetros al diagrama]] | |||
==== Forma ==== | |||
<!--T:29--> | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrá acceder a la gráfica de este parámetro. Al final verá la previsualización del elemento. | |||
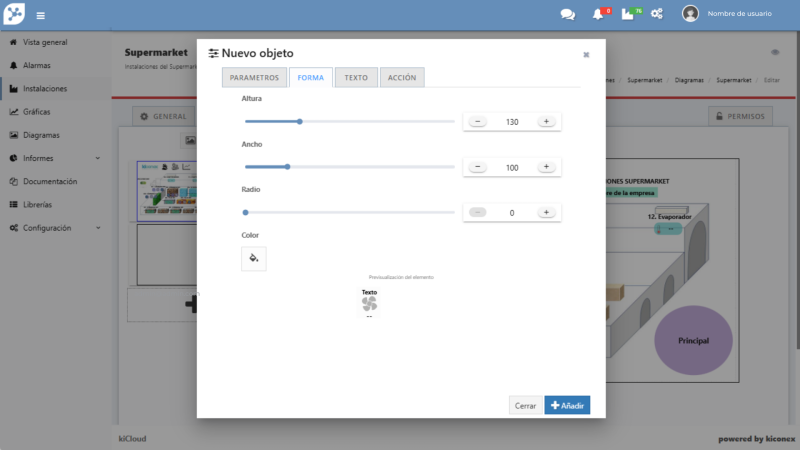
[[Archivo:Parametro forma.png|alt=Insertar forma diagrama|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir parámetro]] | |||
====Texto ==== | |||
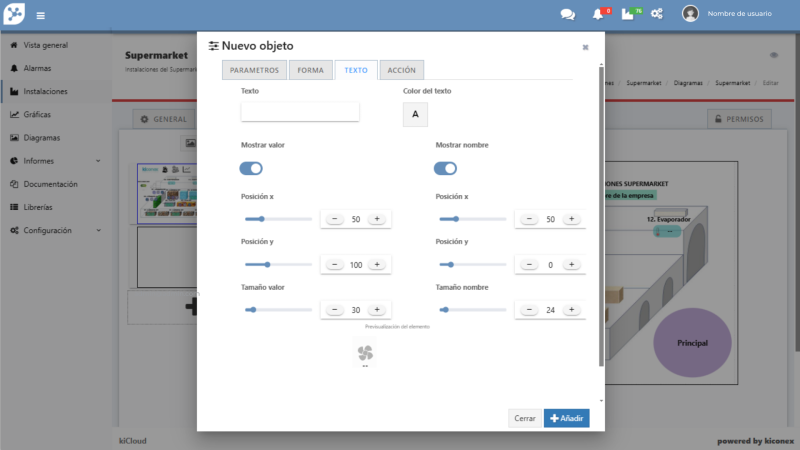
<!--T:30--> | |||
Lo primero que encontrará es el recuadro de introducción del texto, aquí podrá introducir el nombre que quiere mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, por ejemplo. | |||
<!--T:31--> | |||
Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verá la previsualización del elemento. | |||
<!--T:32--> | |||
Seguido podrá configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores. | |||
Se puede habilitar o deshabilitar el mostrar el | <!--T:33--> | ||
Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verá la previsualización del elemento. | |||
[[Archivo:Texto diagramas.png|alt=Texto diagramas|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir parámetros]] | |||
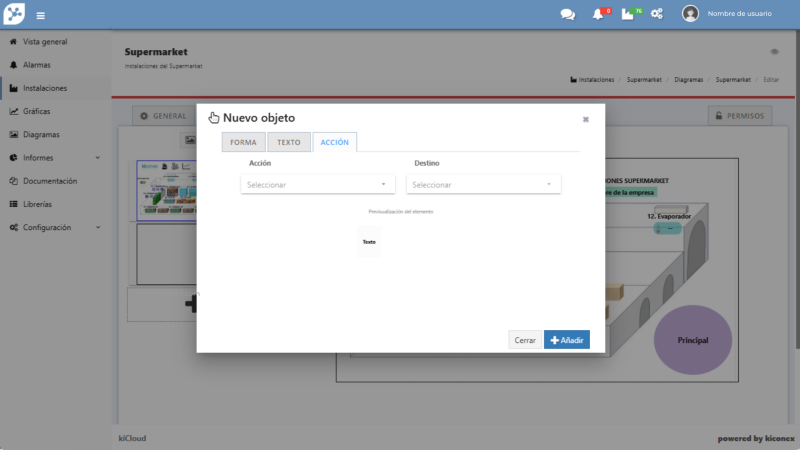
==== Acción ==== | |||
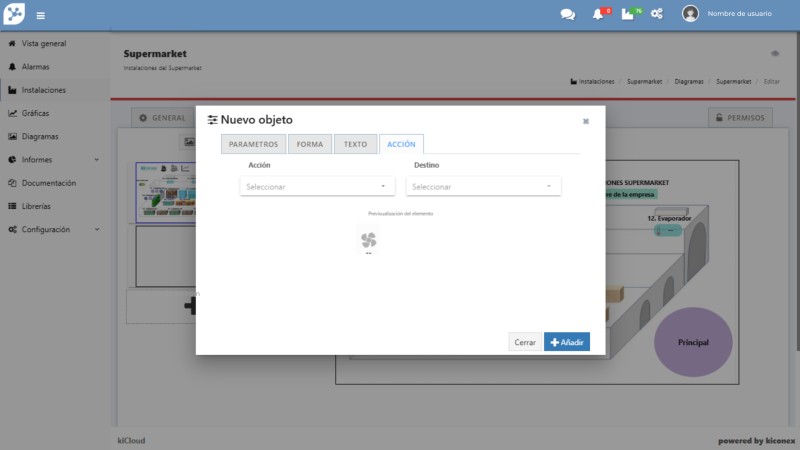
<!--T:34--> | |||
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro. | |||
<!--T:35--> | |||
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verá la previsualización del elemento. | |||
[[Archivo:Acción diagrama.png|alt=Acción diagrama|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir parámetros]] | |||
<!--T:36--> | |||
[[Archivo: | Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrá situar donde desee. | ||
[[Archivo:Diagrama completo.png|alt=Diagrama completo|centro|miniaturadeimagen|800x800px|Visualización de añadir parámetro en configuración del diagrama]] | |||
=== Añadir botón === | |||
<!--T:37--> | |||
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | [[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | ||
<!--T:38--> | |||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | ||
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final | |||
[[Archivo: | <!--T:39--> | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verá la previsualización del elemento. | |||
[[Archivo:Insertar forma diagrama.png|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir un botón]] | |||
==== Texto ==== | |||
<!--T:40--> | |||
En ella | En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo: | [[Archivo:Objeto texto.png|alt=Objeto texto|centro|miniaturadeimagen|800x800px|Pestaña de texto en añadir un botón]] | ||
==== Acción ==== | ==== Acción ==== | ||
<!--T:41--> | |||
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo. | |||
<!--T:42--> | |||
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento. | A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento. | ||
[[Archivo: | [[Archivo:Objeto accion.png|alt=Objeto accion|centro|miniaturadeimagen|800x800px|Pestaña acción en añadir un botón]] | ||
Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo | <!--T:43--> | ||
[[Archivo: | Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | ||
[[Archivo:Diagrama con imagen.png|centro|miniaturadeimagen|800x800px|Visualización de añadir botón en configuración del diagrama]] | |||
=== | === Añadir objeto === | ||
<!--T:44--> | |||
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
<!--T:45--> | |||
[[Archivo:Añadir objeto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir objeto en barra de configuración del diagrama]] | [[Archivo:Añadir objeto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir objeto en barra de configuración del diagrama]] | ||
<!--T:46--> | |||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | ||
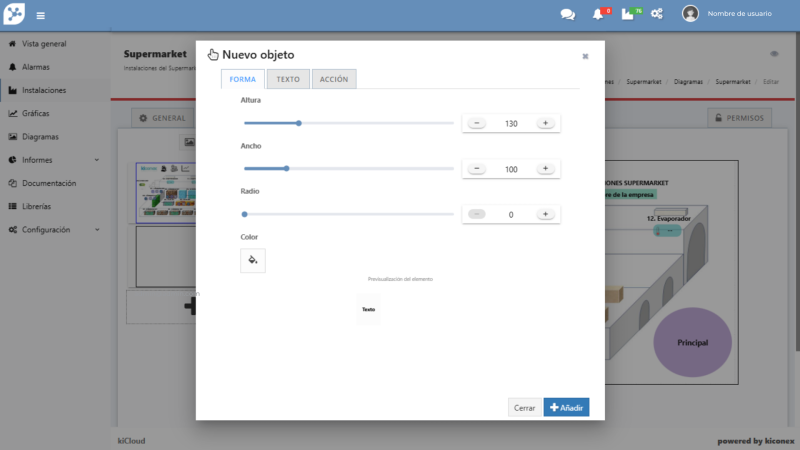
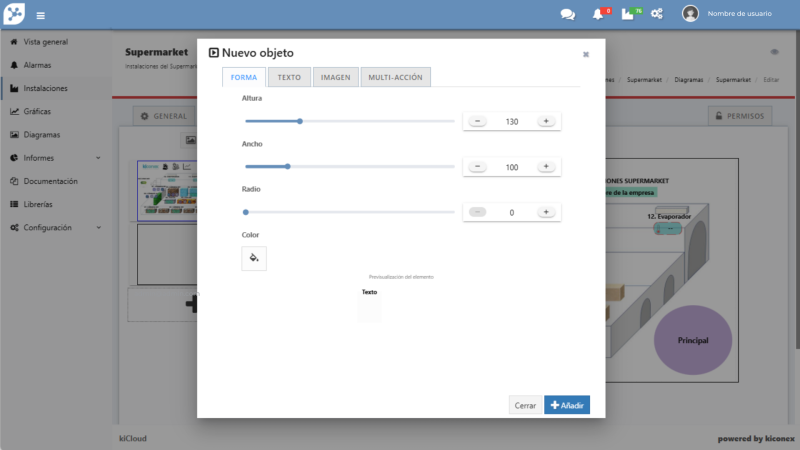
==== Forma ==== | ==== Forma ==== | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final | |||
[[Archivo:Pestaña forma en añadir objeto.png|centro|miniaturadeimagen| | <!--T:47--> | ||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | |||
[[Archivo:Forma botón.png|alt=Forma botón|centro|miniaturadeimagen|800x800px|Pestaña forma en añadir objeto]] | |||
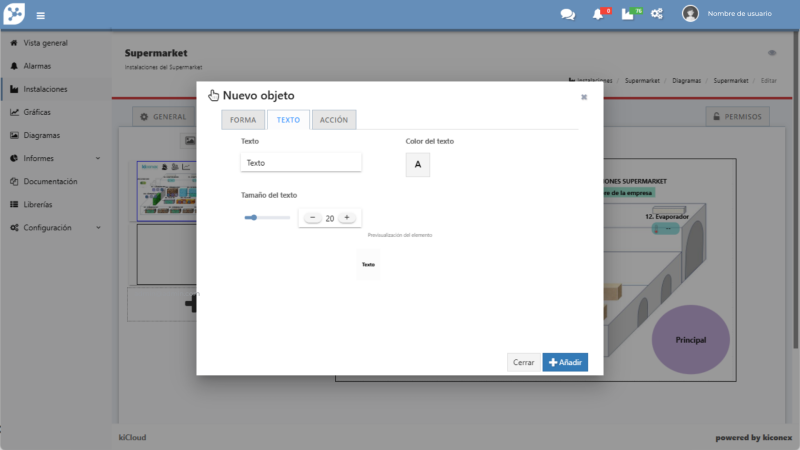
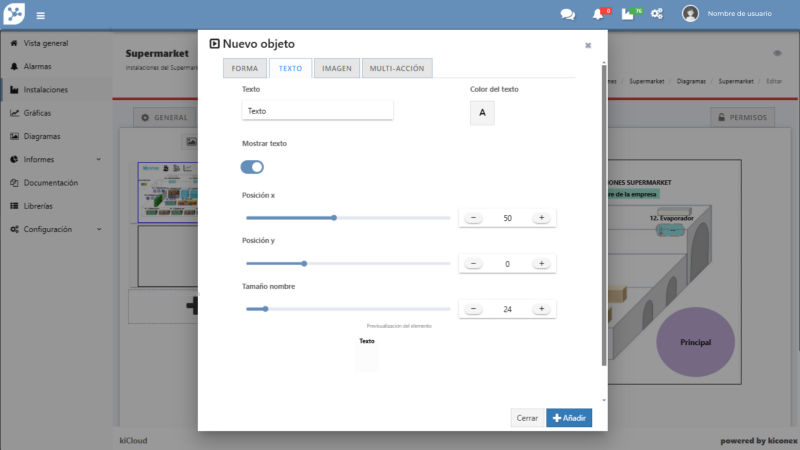
==== Texto ==== | |||
<!--T:48--> | |||
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | |||
[[Archivo:Texto botón.png|alt=Texto botón|centro|miniaturadeimagen|800x800px|Pestaña texto en añadir un botón.]] | |||
<!--T:49--> | |||
Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee. | |||
[[Archivo: | [[Archivo:Diagrama con imagen.png|centro|miniaturadeimagen|800x800px|Visualización de añadir objeto en configuración del diagrama]] | ||
=== Añadir texto === | |||
<!--T:50--> | |||
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | [[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | ||
En ella | <!--T:51--> | ||
[[Archivo: | En ella podrá configurar un texto que necesite añadir al diagrama, el tamaño y el color. Al final verá la previsualización del elemento. | ||
[[Archivo: | [[Archivo:Texto diagrama.png|alt=Texto diagrama|centro|miniaturadeimagen|800x800px|Añadir texto en configuración del diagrama]] | ||
[[Archivo:Diagrama con imagen.png|centro|miniaturadeimagen|800x800px|Visualización del texto añadido]] | |||
=== Cambiar color de fondo === | |||
<!--T:52--> | |||
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | [[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | ||
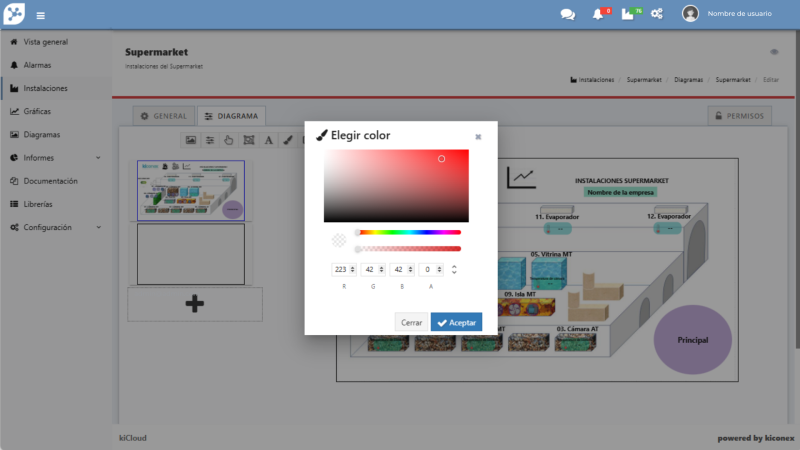
Una vez pulsado el icono saldrá una paleta de colores donde | <!--T:53--> | ||
[[Archivo: | Una vez pulsado el icono saldrá una paleta de colores donde podrá configurar el color que desee, una vez configurado hacer click en Aceptar. | ||
[[Archivo: | [[Archivo:Colores diagramas.png|centro|miniaturadeimagen|800x800px|Panel de configuración de color de fondo]] | ||
[[Archivo:Color fondo.png|alt=Color fondo|centro|miniaturadeimagen|800x800px|Visualización de cambio de color de fondo en configuración del diagrama]] | |||
Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | ||
=== | === Añadir botón multi-acción === | ||
<!--T:54--> | |||
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | [[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | ||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, | <!--T:55--> | ||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tiene 4 pestañas de configuración: | |||
==== Forma ==== | |||
<!--T:56--> | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento. | |||
[[Archivo:Forma video.png|alt=Forma video|centro|miniaturadeimagen|800x800px|SP pestaña forma en añadir boton multi-accion en configuración del diagrama]] | |||
==== Texto ==== | |||
<!--T:57--> | |||
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento. | |||
[[Archivo:Texto multiacción.png|alt=Texto multiacción|centro|miniaturadeimagen|800x800px|SP pestaña texto en añadir botón multi-acción en configuración del diagrama]] | |||
==== Imagen ==== | |||
<!--T:58--> | |||
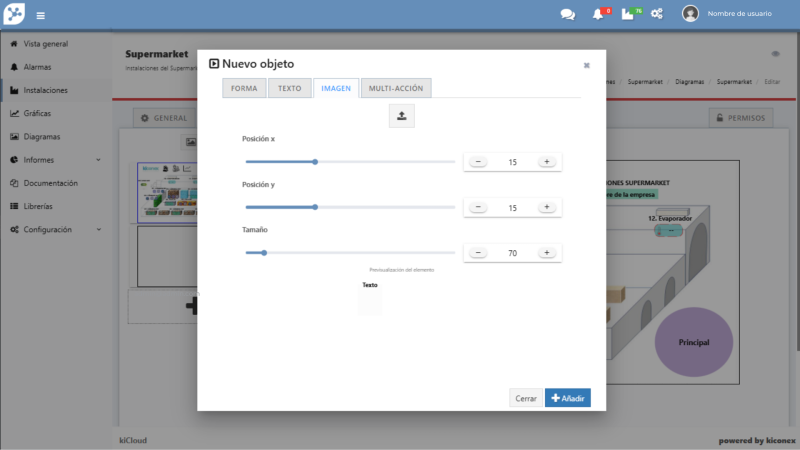
Tiene la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verá la previsualización del elemento. | |||
[[Archivo:Imagen multiacción.png|alt=Imagen multiacción|centro|miniaturadeimagen|800x800px|SP pestaña imagen en añadir botón multi-acción en configuración del diagrama.]] | |||
==== Multi-acción ==== | |||
<!--T:59--> | |||
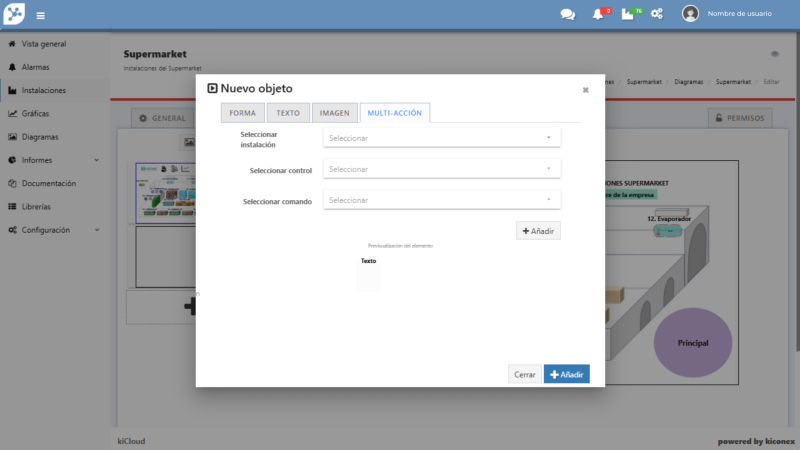
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | ||
<!--T:60--> | |||
[[Archivo:Multiaccion .png|alt=Multiaccion |centro|miniaturadeimagen|800x800px|SP pestaña multi-acción en añadir botón multi-acción en configuración del diagrama]] | |||
Visualización del botón multi-acción en diagramas: | Visualización del botón multi-acción en diagramas: | ||
[[Archivo: | [[Archivo:Diagrama completo.png|centro|miniaturadeimagen|800x800px|SP visualización de botón multi-acción en diagramas]] | ||
=== | === Exportar a PNG === | ||
<!--T:61--> | |||
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | [[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | ||
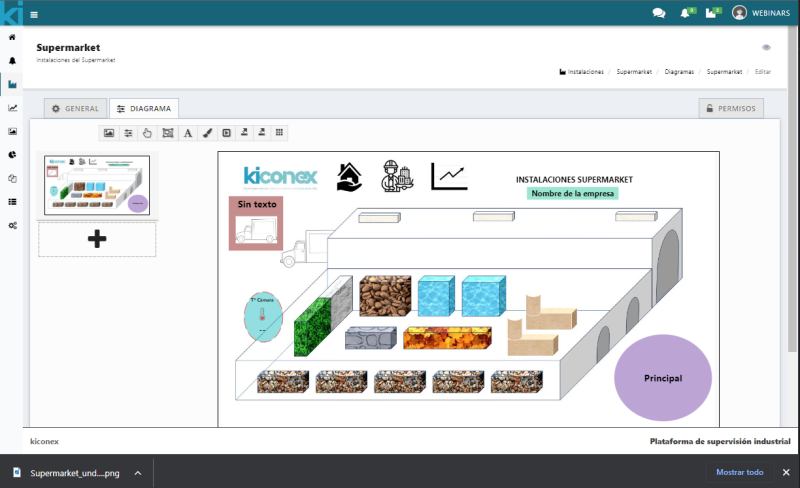
Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo | <!--T:62--> | ||
[[Archivo:SP exportar a png en configuración de diagramas.png|centro|miniaturadeimagen| | Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrá visualizar en la barra inferior o en la carpeta de descargas. | ||
[[Archivo:SP exportar a png en configuración de diagramas.png|centro|miniaturadeimagen|800x800px|SP exportar a png en configuración de diagramas]] | |||
Se descargará una imagen del diseño del diagrama que | <!--T:63--> | ||
Se descargará una imagen del diseño del diagrama que se haya realizado en formato png. | |||
=== | === Exportar a SVG === | ||
<!--T:64--> | |||
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | [[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | ||
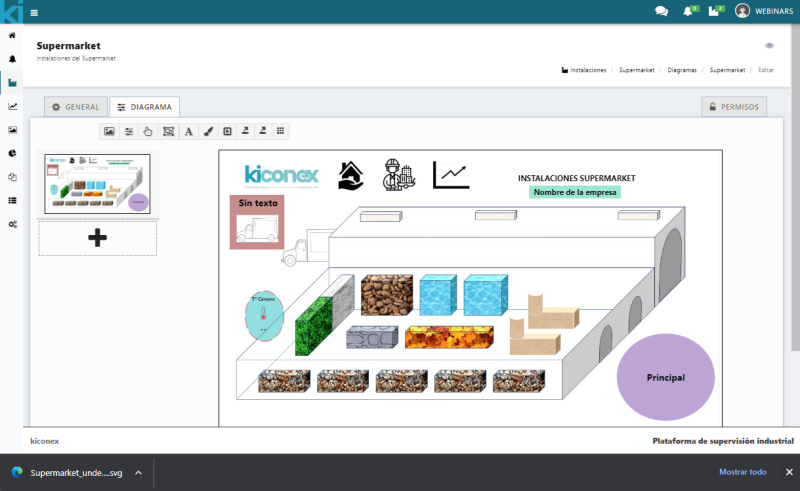
[[Archivo:SP exportar a SVG desde configuración del diagrama.png|centro|miniaturadeimagen| | [[Archivo:SP exportar a SVG desde configuración del diagrama.png|centro|miniaturadeimagen|800x800px|SP exportar a SVG desde configuración del diagrama]] | ||
Se descargará una imagen del diseño del diagrama que | <!--T:65--> | ||
Se descargará una imagen del diseño del diagrama que se haya realizado en formato SVG. | |||
=== | === Mostrar/quitar Grid === | ||
<!--T:66--> | |||
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Mostrar-quitar grid.png|centro|miniaturadeimagen|Mostrar/quitar grid]]Esta herramienta permite quitar el Grid (cuadricula). | [[Archivo:Mostrar-quitar grid.png|centro|miniaturadeimagen|Mostrar/quitar grid]]Esta herramienta permite quitar el Grid (cuadricula). | ||
[[Archivo: | [[Archivo:Con cuadricula.png|alt=Con cuadricula|centro|miniaturadeimagen|800x800px|SP mostrar grid en configuración de diagramas]] | ||
[[Archivo: | [[Archivo:Sin cuadrícula.png|alt=Sin cuadrícula|centro|miniaturadeimagen|800x800px|SP no mostrar grid en configuración de diagramas]] | ||
Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | ||
== Adición de capas == | |||
<!--T:67--> | |||
Un diagrama puede estar compuesto por una o varias capas. Para añadir una capa al diagrama se debe hacer click en el botón "+" ubicado en el menú lateral izquierdo.. | |||
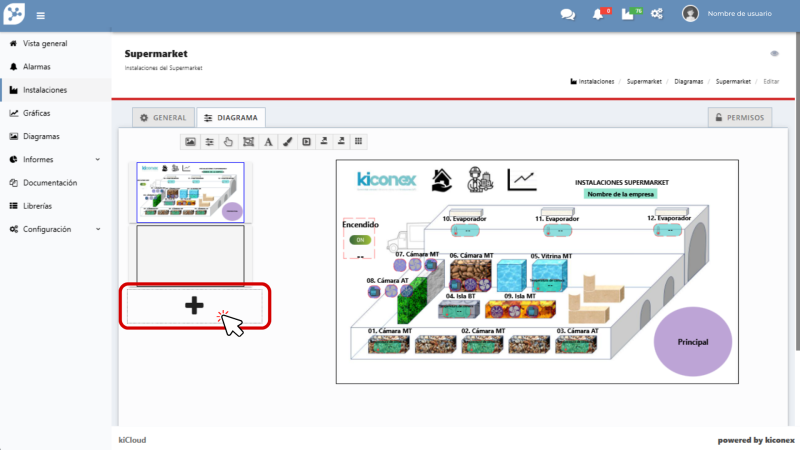
[[Archivo:Añadir capa.png|alt=Añadir capa|centro|miniaturadeimagen|800x800px|Añadir capas en diagramas con recuadro]] | |||
Se desplegará el pop-up principal de configuración de la capa, tendrá: | |||
=== Nombre de la capa === | |||
<!--T:68--> | |||
En este apartado se deberá configurar el nombre de la capa. | |||
=== Capa principal === | |||
<!--T:69--> | |||
Se debe configurar si será la capa principal o no, bastaría con marcar en el recuadro para que se habilite o deshabilite según la necesidad. | |||
=== Configuración para presentación === | |||
<!--T:70--> | |||
Indica "Mostrar". El diagrama funciona como una presentación por lo que se puede configurar qué capas se desean visualizar y las que no. | |||
<!--T:71--> | |||
En caso de seleccionar la capa para que se visualice en modo presentación se debe configurar el tiempo en el que se desea que permanezca. | |||
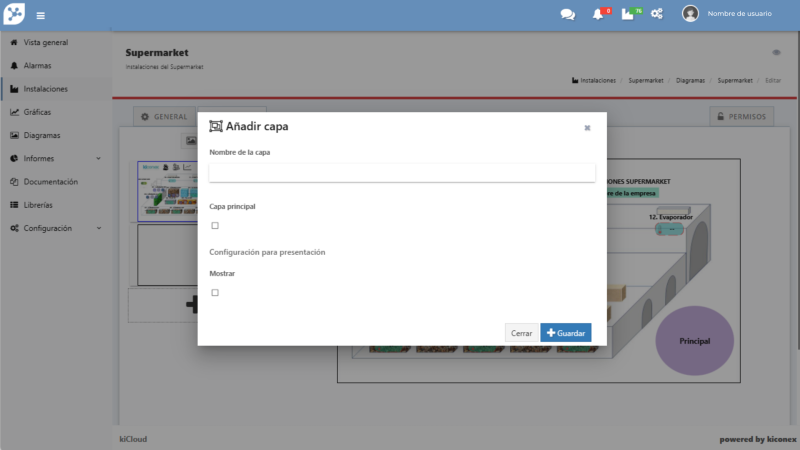
[[Archivo:Añadir capa boton.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Configuración de una segunda capa]] | |||
Una vez configurada la información anterior se debe pulsar "Guardar" y nuevamente "Guardar" para terminar de configurar sobre el diagrama. | |||
== Permisos == | |||
<!--T:72--> | |||
El funcionamiento de los permisos lo podrá visualizar más detalladamente en el siguiente | |||
[https://wiki.kiconex.com/index.php?title=Facilities#Pesta%C3%B1a_PERMISOS '''enlace'''] | |||
<!--T:73--> | |||
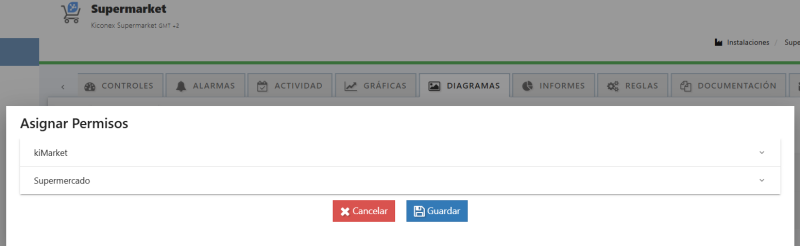
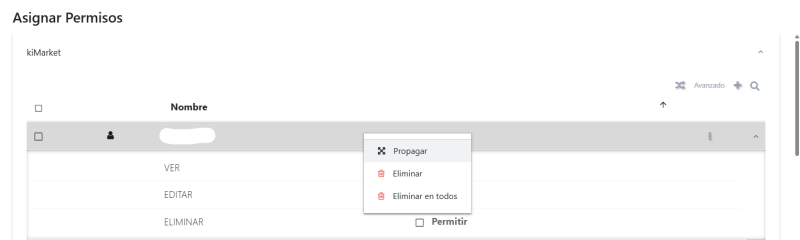
Para que los usuarios de la instalación vean el diagrama creado se les debe asignar dichos permisos, los permisos se heredan de los permisos asignados en la instalación por lo que si es necesario dar menos o más permisos se debe revisar. Una vez tengamos los diferentes diagramas creados podemos asignarle permisos de forma múltiple a los diferentes diagramas y propagar los permisos por los diferentes usuarios: | |||
[[Archivo:Permisos diagramas.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Configuración de una segunda capa]] | |||
[[Archivo:Propagar permisos diagramas.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Configuración de una segunda capa]]<!--T:74--> | |||
Pulsar "Guardar" una vez configurado para que se trasladen los cambios. | |||
==Compartir diagrama== | |||
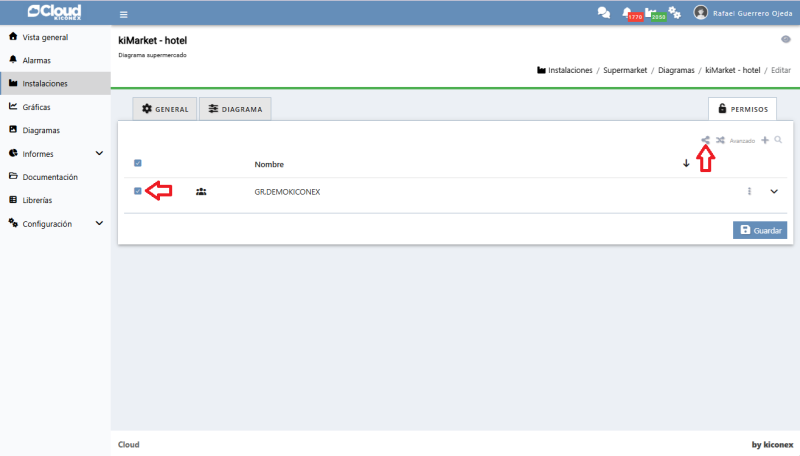
Desde esta pestaña de '''Permisos''' podemos acceder a la opción '''Compartir Diagrama'''. | |||
[[Archivo:002_selección_y_compartir.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Compartir diagrama]] | |||
Primero, elige el diagrama que deseas compartir. Luego, haz clic en el icono de '''compartir'''. | |||
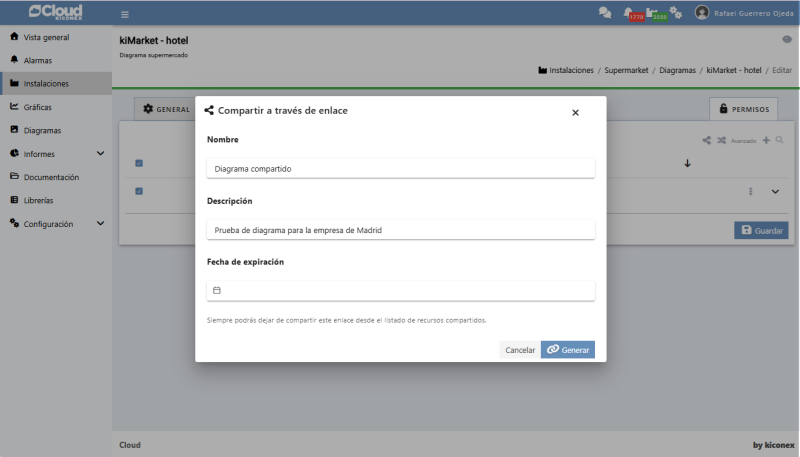
[[Archivo:003_nombre_y_descripción.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Nombre y descripción]] | |||
Se abrirá una ventana donde podrás introducir un '''nombre''' y una breve '''descripción''' para identificar fácilmente el diagrama compartido. | |||
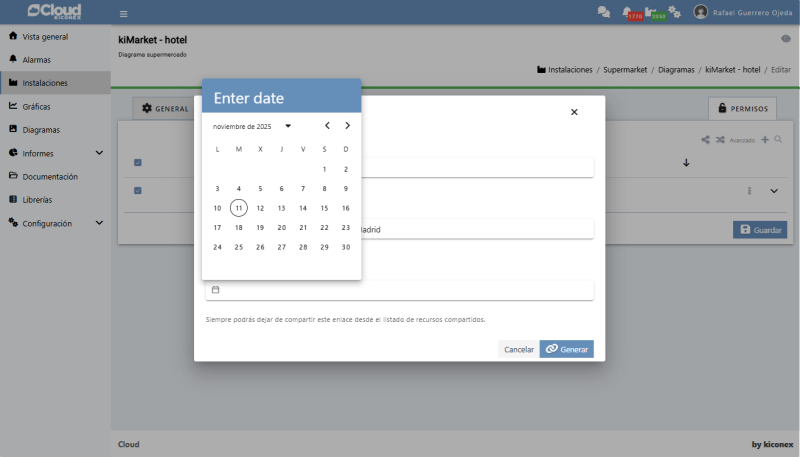
[[Archivo:004_fecha_vigencia.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Fecha de expiración]] | |||
En la parte inferior, podrás establecer una '''fecha de expiración.''' | |||
- Si defines una fecha, el diagrama dejará de estar disponible automáticamente al cumplirse. | |||
- Si no la indicas, el diagrama permanecerá compartido de forma indefinida, hasta que lo desactives manualmente. | |||
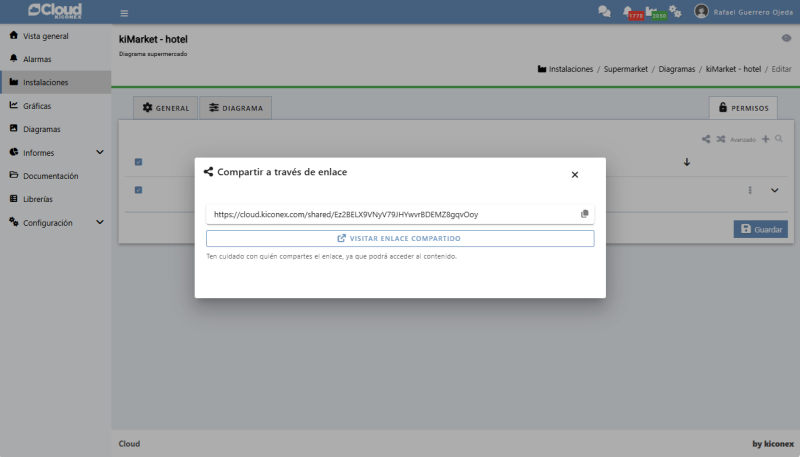
[[Archivo:005_enlace_para_compartir.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Enlace para compartir]] | |||
Al hacer clic en el botón '''Generar''', se mostrará una ventana con el '''enlace de acceso''' que podrás copiar y compartir con otros usuarios. | |||
Si deseas '''dejar de compartir''' un diagrama: | |||
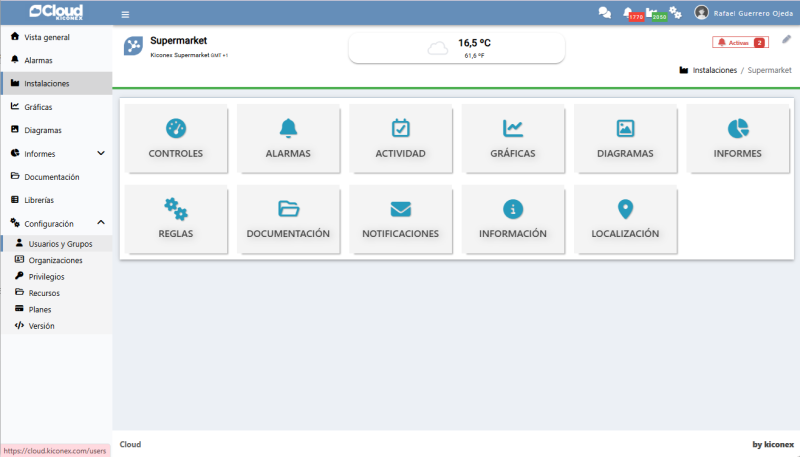
'''1.''' Accede a '''Configuración → Usuarios y grupos'''. | |||
[[Archivo:006_usuario.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Entrar en Usuaruios]] | |||
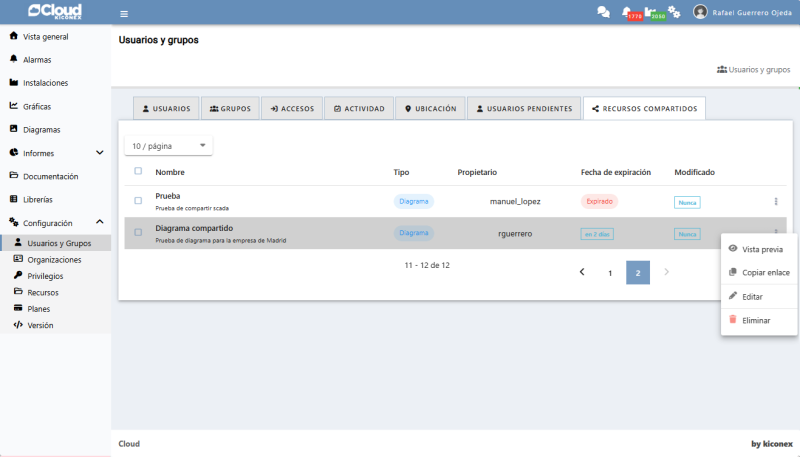
'''2.''' Entra en la pestaña '''Recursos Compartidos.''' | |||
'''3.''' Haz clic en el icono de los tres puntos junto al diagrama correspondiente para ver las opciones disponibles: | |||
* Ver el diagrama compartido. | |||
* Copiar el enlace. | |||
* Editar nombre, descripción o fecha de expiración. | |||
* Eliminar el recurso para dejar de compartirlo. | |||
[[Archivo:007_recursos_compartidos_y_opciones.png|alt=Añadir capa botón|centro|miniaturadeimagen|800x800px|Recursos compartidos]] | |||
== Ejemplo de un diagrama finalizado: == | |||
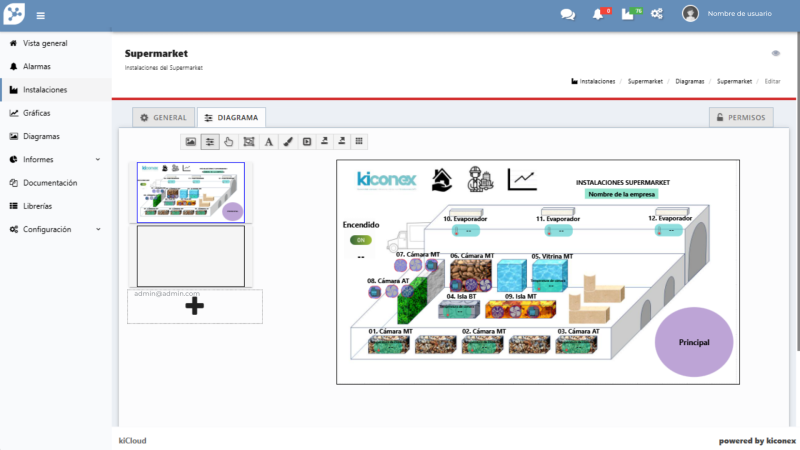
<!--T:75--> | |||
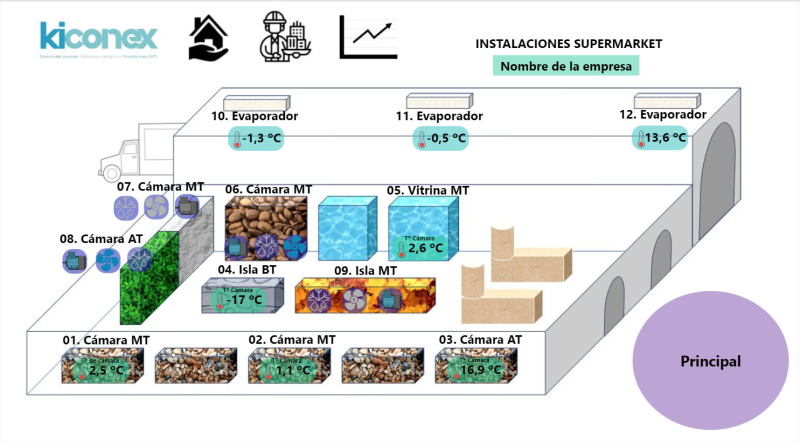
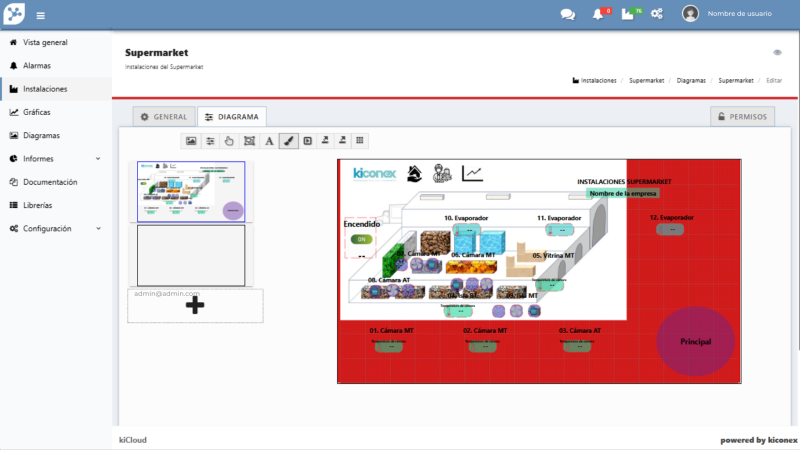
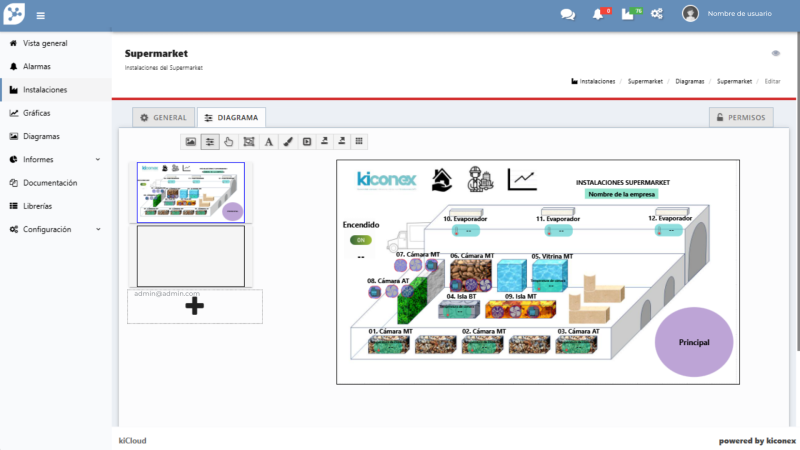
[[Archivo:SP ejemplo de diagrama finalizado.png|centro|miniaturadeimagen|800x800px|Ejemplo de diagrama finalizado]] | |||
Revisión actual - 13:06 11 nov 2025
Diagramas
El módulo de diagramas permite realizar sinópticos de una o varias instalaciones a modo SCADA donde se puede mezclar imágenes y variables a tiempo real para obtener información del estado y funcionamiento en una simple pantalla.
La configuración de estos diagramas se realiza directamente en la plataforma Cloud kiconex de una forma fácil e intuitiva. Para ello se pueden incluir imágenes, variables analógicas, variables digitales, iconos dinámicos, botones de acciones, enlaces de cambio de capa...etc.
Las variables configuradas en cada diagrama, se visualizarán en tiempo real y se podrán graficar pulsando sobre los diferentes elementos.
Además de lo anterior, existe el modo para vista a pantalla completa en la aplicación de Cloud kiconex. De esta forma, se puede visualizar el diagrama como si fuese una aplicación SCADA independiente incluyendo todas las posibilidades de visualización, navegación, interacción..etc.
Configuración de un diagrama
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas"

Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono +.

Al pulsar sobre el botón +, se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal.

El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama.

Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se mostrará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios.
Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar editar. También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo.


Opciones de configuración de la capa
Los siguientes iconos son los iconos de configuración del diagrama:

La descripción de cada icono desde la izquierda a la derecha es:
- Añadir imagen. Se puede añadir una imagen de fondo o para utilizar en algún elemento.
- Añadir parámetro. Menú para seleccionar variables de un control para visualizar en el diagrama.
- Añadir botón. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción.
- Añadir objeto. Se utiliza para añadir una forma u objeto en el diagrama.
- Añadir texto. Menú para incluir un texto con sus propiedades.
- Cambiar color de fondo. Se utiliza para modificar el color del fondo del diagrama.
- Añadir botón multi-acción. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo.
- Exportar a PNG. Exporta el diagrama a una imagen .png.
- Exportar a SVG. Exporta el diagrama a una imagen .svg.
- Mostrar-ocultar grid. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula.
Añadir imagen

Al pulsar sobre el icono aparece un nuevo panel de nuevo objeto, aquí se puede cargar la imagen a utilizar para representar en el diagrama. Por ejemplo, un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de un equipo...entre otros.
En este pop-up aparecen dos pestañas. La primera pestaña Texto podrá nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que se suba.

La siguiente pestaña es Imagen, donde se puede subir la imagen y configurar el tamaño del archivo. También se puede previsualizar el elemento.

Al pulsar el botón añadir la imagen se sube al diagrama. Una vez subida la imagen, se cerrará el recuadro de configuración y aparecerá la imagen para poder ubicarla en la posición deseada.

Añadir parámetros
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración:
Parámetros
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que se va a trabajar.
Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza).
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar. Es decir, la variable a monitorizar.
Con el selector de Mostrar icono se indica si se quiere mostrar el icono (siempre se puede ver una previsualización del formato final en la parte inferior del pop-up). A continuación, se puede configurar el tamaño del icono en el diagrama, así como la posición del eje X e Y. Es posible configurar la orientación del parámetro en un rango que va de -180° a 180°.

Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrá acceder a la gráfica de este parámetro. Al final verá la previsualización del elemento.

Texto
Lo primero que encontrará es el recuadro de introducción del texto, aquí podrá introducir el nombre que quiere mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, por ejemplo.
Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verá la previsualización del elemento.
Seguido podrá configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores.
Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verá la previsualización del elemento.

Acción
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verá la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrá situar donde desee.

Añadir botón
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verá la previsualización del elemento.

Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

Acción
Tiene un desplegable donde podrá seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee.

Añadir objeto
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración:
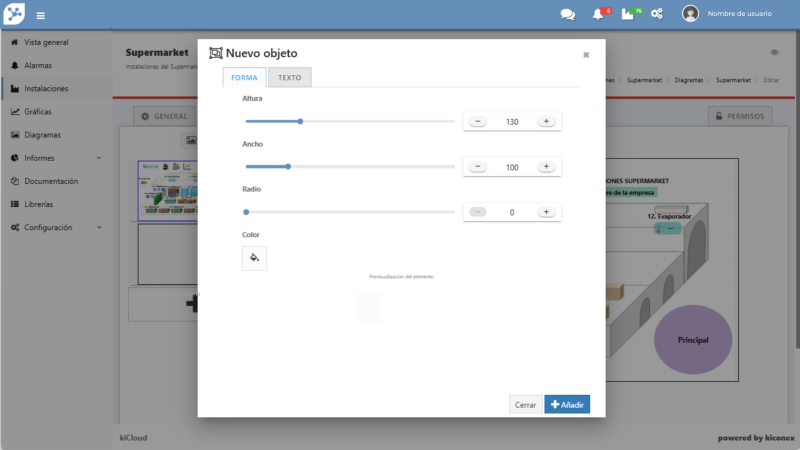
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento.

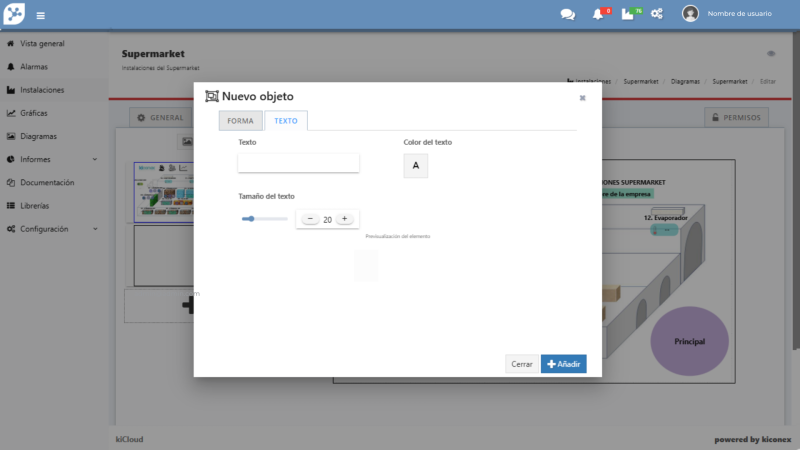
Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

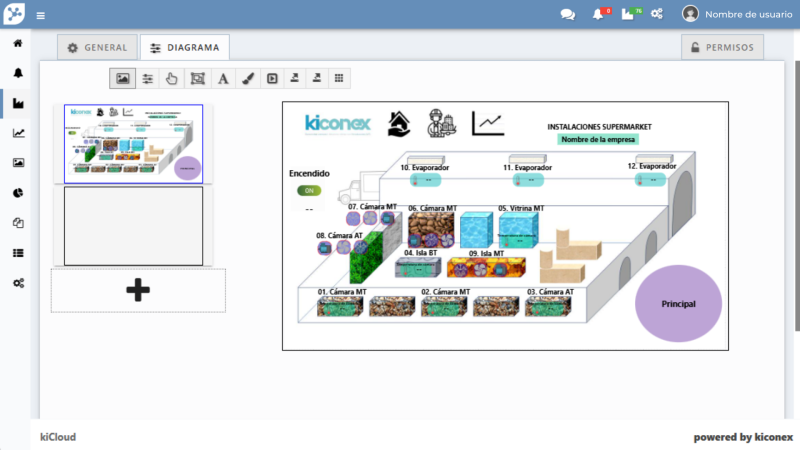
Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrá situar donde desee.

Añadir texto
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

En ella podrá configurar un texto que necesite añadir al diagrama, el tamaño y el color. Al final verá la previsualización del elemento.


Cambiar color de fondo
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá una paleta de colores donde podrá configurar el color que desee, una vez configurado hacer click en Aceptar.


Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.
Añadir botón multi-acción
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tiene 4 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verá la previsualización del elemento.

Texto
En ella podrá configurar el texto, el tamaño y el color. Al final verá la previsualización del elemento.

Imagen
Tiene la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verá la previsualización del elemento.

Multi-acción
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas.

Visualización del botón multi-acción en diagramas:

Exportar a PNG
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrá visualizar en la barra inferior o en la carpeta de descargas.

Se descargará una imagen del diseño del diagrama que se haya realizado en formato png.
Exportar a SVG
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:


Se descargará una imagen del diseño del diagrama que se haya realizado en formato SVG.
Mostrar/quitar Grid
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Esta herramienta permite quitar el Grid (cuadricula).


Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.
Adición de capas
Un diagrama puede estar compuesto por una o varias capas. Para añadir una capa al diagrama se debe hacer click en el botón "+" ubicado en el menú lateral izquierdo..

Se desplegará el pop-up principal de configuración de la capa, tendrá:
Nombre de la capa
En este apartado se deberá configurar el nombre de la capa.
Capa principal
Se debe configurar si será la capa principal o no, bastaría con marcar en el recuadro para que se habilite o deshabilite según la necesidad.
Configuración para presentación
Indica "Mostrar". El diagrama funciona como una presentación por lo que se puede configurar qué capas se desean visualizar y las que no.
En caso de seleccionar la capa para que se visualice en modo presentación se debe configurar el tiempo en el que se desea que permanezca.

Una vez configurada la información anterior se debe pulsar "Guardar" y nuevamente "Guardar" para terminar de configurar sobre el diagrama.
Permisos
El funcionamiento de los permisos lo podrá visualizar más detalladamente en el siguiente enlace
Para que los usuarios de la instalación vean el diagrama creado se les debe asignar dichos permisos, los permisos se heredan de los permisos asignados en la instalación por lo que si es necesario dar menos o más permisos se debe revisar. Una vez tengamos los diferentes diagramas creados podemos asignarle permisos de forma múltiple a los diferentes diagramas y propagar los permisos por los diferentes usuarios:


Pulsar "Guardar" una vez configurado para que se trasladen los cambios.
Compartir diagrama
Desde esta pestaña de Permisos podemos acceder a la opción Compartir Diagrama.

Primero, elige el diagrama que deseas compartir. Luego, haz clic en el icono de compartir.

Se abrirá una ventana donde podrás introducir un nombre y una breve descripción para identificar fácilmente el diagrama compartido.

En la parte inferior, podrás establecer una fecha de expiración.
- Si defines una fecha, el diagrama dejará de estar disponible automáticamente al cumplirse.
- Si no la indicas, el diagrama permanecerá compartido de forma indefinida, hasta que lo desactives manualmente.

Al hacer clic en el botón Generar, se mostrará una ventana con el enlace de acceso que podrás copiar y compartir con otros usuarios.
Si deseas dejar de compartir un diagrama:
1. Accede a Configuración → Usuarios y grupos.

2. Entra en la pestaña Recursos Compartidos.
3. Haz clic en el icono de los tres puntos junto al diagrama correspondiente para ver las opciones disponibles:
- Ver el diagrama compartido.
- Copiar el enlace.
- Editar nombre, descripción o fecha de expiración.
- Eliminar el recurso para dejar de compartirlo.

Ejemplo de un diagrama finalizado: