Diferencia entre revisiones de «Diagrams»
Sin resumen de edición |
|||
| Línea 1: | Línea 1: | ||
= Diagramas = | |||
El módulo de diagramas permite realizar sinópticos de una o varias instalaciones a modo SCADA donde se puede mezclar imágenes y variables a tiempo real para obtener información del estado y funcionamiento en una simple pantalla. | El módulo de diagramas permite realizar sinópticos de una o varias instalaciones a modo SCADA donde se puede mezclar imágenes y variables a tiempo real para obtener información del estado y funcionamiento en una simple pantalla. | ||
| Línea 9: | Línea 9: | ||
__TOC__ | __TOC__ | ||
=Configuración de un diagrama = | |||
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas" | Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas" | ||
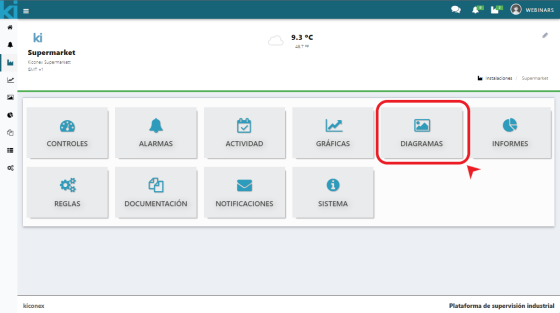
[[Archivo:Botón diagramas.png|centro|miniaturadeimagen|560x560px|Botón de diagramas dentro de la instalación]] | [[Archivo:Botón diagramas.png|centro|miniaturadeimagen|560x560px|Botón de diagramas dentro de la instalación]] | ||
| Línea 32: | Línea 32: | ||
[[Archivo:Editar diagrama desde el diagrama.png|centro|miniaturadeimagen|560x560px|Editar diagrama desde el diagrama]] | [[Archivo:Editar diagrama desde el diagrama.png|centro|miniaturadeimagen|560x560px|Editar diagrama desde el diagrama]] | ||
== Opciones de configuración de la capa == | |||
Los siguientes iconos son los iconos de configuración del diagrama: | Los siguientes iconos son los iconos de configuración del diagrama: | ||
| Línea 38: | Línea 38: | ||
* [[#Añadir imagen|'''Añadir imagen''']]. Se puede añadir una imagen de fondo o para utilizar en algún elemento. | * [[#Añadir imagen|'''Añadir imagen''']]. Se puede añadir una imagen de fondo o para utilizar en algún elemento. | ||
* [[#Añadir | * [[#Añadir parámetros|'''Añadir parámetro'']']. Menú para seleccionar variables de un control para visualizar en el diagrama. | ||
* [[#Añadir botón|'''Añadir botón''']]. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción. | * [[#Añadir botón|'''Añadir botón''']]. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción. | ||
* [[#Añadir | * [[#Añadir objeto|'''Añadir objeto''']]. Se utiliza para añadir una forma u objeto en el diagrama. | ||
* [[#Añadir texto|'''Añadir texto''']]. Menú para incluir un texto con sus propiedades. | * [[#Añadir texto|'''Añadir texto''']]. Menú para incluir un texto con sus propiedades. | ||
* Cambiar color de fondo. Se utiliza para modificar el color del fondo del diagrama. | * [[#Cambiar color de fondo|'''Cambiar color de fondo''']]. Se utiliza para modificar el color del fondo del diagrama. | ||
* Añadir botón multi-acción. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo. | * [[#Añadir botón multi-acción|'''Añadir botón multi-acción''']]. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo. | ||
* Exportar a | * [[#Exportar a PNG|'''Exportar a PNG''']]. Exporta el diagrama a una imagen .png. | ||
* Exporta a | * [[#Exporta a SVG|'''Exportar a SVG''']]. Exporta el diagrama a una imagen .svg. | ||
* Mostrar-ocultar grid. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula. | * [[Mostrar/quitar grid|'''Mostrar-ocultar grid''']]. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula. | ||
=== Añadir imagen === | |||
[[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | [[Archivo:Añadir imagen en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir imagen en barra de configuración del diagrama]] | ||
| Línea 66: | Línea 66: | ||
[[Archivo:Imagen cargada en diagrama.png|centro|miniaturadeimagen|560x560px|Imagen cargada en diagrama]] | [[Archivo:Imagen cargada en diagrama.png|centro|miniaturadeimagen|560x560px|Imagen cargada en diagrama]] | ||
===Añadir parámetros === | |||
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | [[Archivo:Añadir parámetros en barra de configuración de diagramas.png|centro|miniaturadeimagen|Añadir parámetros en barra de configuración del diagramas]] | ||
| Línea 72: | Línea 72: | ||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | ||
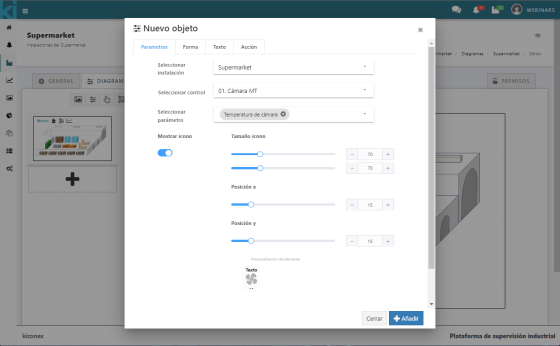
==== Parámetros ==== | |||
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que estamos trabajando. | Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que estamos trabajando. | ||
| Línea 83: | Línea 83: | ||
[[Archivo:Pestaña de parámetros en añadir parámetros al diagrama.png|centro|miniaturadeimagen|560x560px|Pestaña de parámetros en añadir parámetros al diagrama]] | [[Archivo:Pestaña de parámetros en añadir parámetros al diagrama.png|centro|miniaturadeimagen|560x560px|Pestaña de parámetros en añadir parámetros al diagrama]] | ||
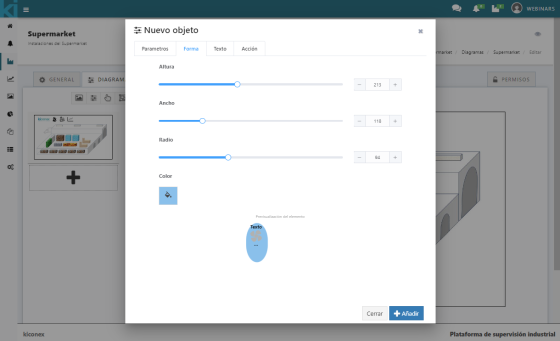
==== Forma ==== | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrás acceder a la gráfica de este parámetro. Al final verás la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrás acceder a la gráfica de este parámetro. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir parámetro.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir parámetro]] | [[Archivo:Pestaña forma en añadir parámetro.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir parámetro]] | ||
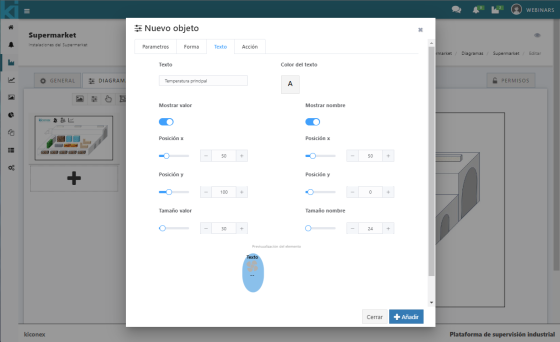
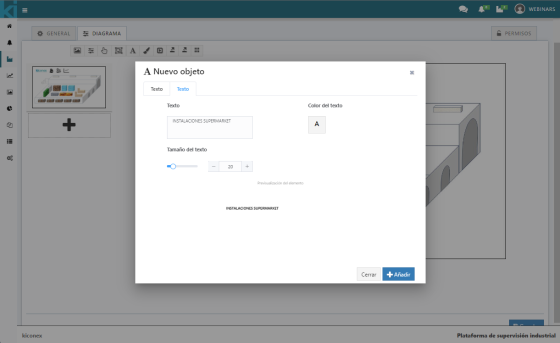
====Texto ==== | |||
Lo primero que encontrarás es el recuadro de introducción del texto, aquí podrás introducir el nombre que quieres mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, entre otros. | Lo primero que encontrarás es el recuadro de introducción del texto, aquí podrás introducir el nombre que quieres mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, entre otros. | ||
| Línea 97: | Línea 97: | ||
[[Archivo:Pestaña texto en añadir parámetros.png|centro|miniaturadeimagen|560x560px|Pestaña texto en añadir parámetros]] | [[Archivo:Pestaña texto en añadir parámetros.png|centro|miniaturadeimagen|560x560px|Pestaña texto en añadir parámetros]] | ||
==== Acción ==== | |||
Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro. | Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro. | ||
| Línea 106: | Línea 106: | ||
[[Archivo:Visualización de añadir parámetro en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir parámetro en configuración del diagrama]] | [[Archivo:Visualización de añadir parámetro en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir parámetro en configuración del diagrama]] | ||
=== Añadir botón === | |||
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | [[Archivo:Añadir botón en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón en barra de configuración del diagrama]] | ||
| Línea 112: | Línea 112: | ||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración: | ||
==== Forma ==== | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verás la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir un botón.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir un botón]] | [[Archivo:Pestaña forma en añadir un botón.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir un botón]] | ||
==== Texto ==== | |||
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña de texto en añadir un botón.png|centro|miniaturadeimagen|560x560px|Pestaña de texto en añadir un botón]] | [[Archivo:Pestaña de texto en añadir un botón.png|centro|miniaturadeimagen|560x560px|Pestaña de texto en añadir un botón]] | ||
==== Acción ==== | |||
Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo. | Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo. | ||
| Línea 129: | Línea 129: | ||
[[Archivo:Visualización de añadir botón en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir botón en configuración del diagrama]] | [[Archivo:Visualización de añadir botón en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir botón en configuración del diagrama]] | ||
=== Añadir objeto === | |||
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
| Línea 136: | Línea 136: | ||
Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración: | ||
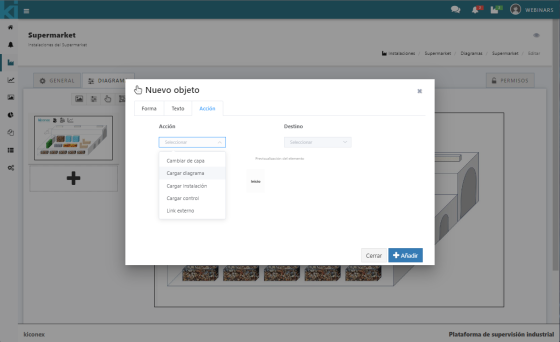
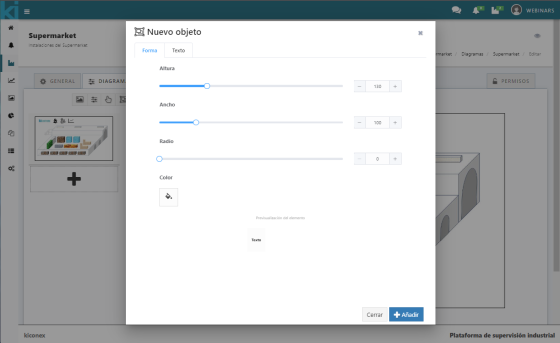
==== Forma ==== | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña forma en añadir objeto.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir objeto]] | [[Archivo:Pestaña forma en añadir objeto.png|centro|miniaturadeimagen|560x560px|Pestaña forma en añadir objeto]] | ||
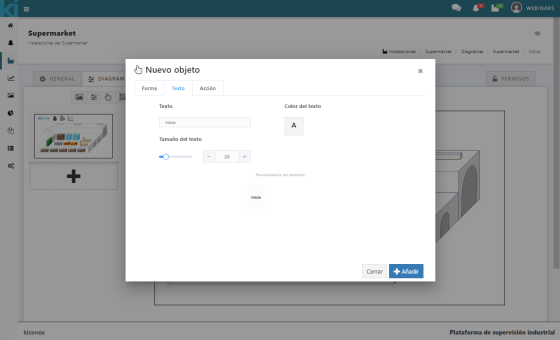
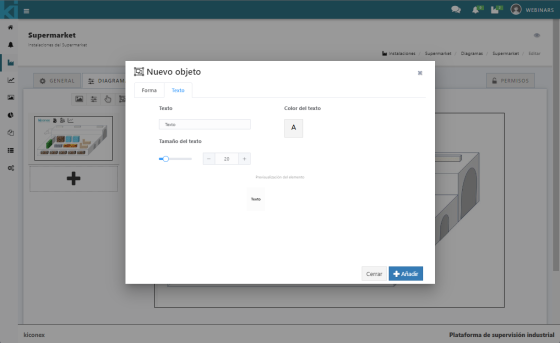
==== Texto ==== | |||
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | ||
[[Archivo:Pestaña texto en añadir un botón..png|centro|miniaturadeimagen|560x560px|Pestaña texto en añadir un botón.]] | [[Archivo:Pestaña texto en añadir un botón..png|centro|miniaturadeimagen|560x560px|Pestaña texto en añadir un botón.]] | ||
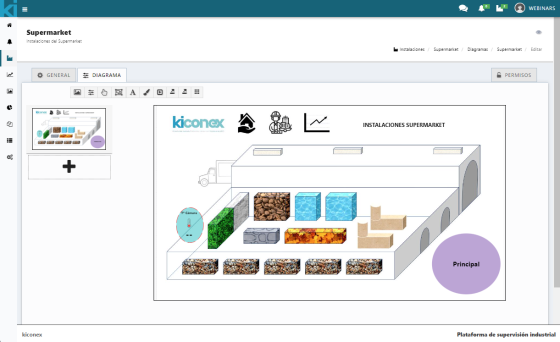
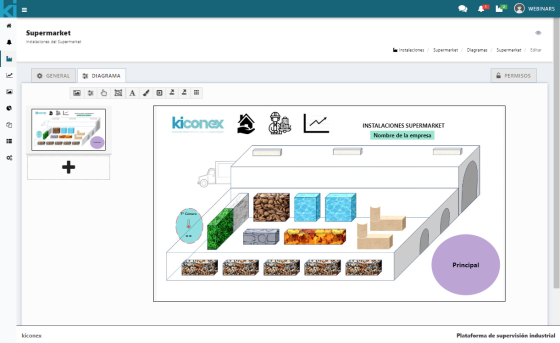
| Línea 147: | Línea 147: | ||
[[Archivo:Visualización de añadir objeto en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir objeto en configuración del diagrama]] | [[Archivo:Visualización de añadir objeto en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|Visualización de añadir objeto en configuración del diagrama]] | ||
=== Añadir texto === | |||
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | [[Archivo:Añadir texto en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir texto en barra de configuración del diagrama]] | ||
| Línea 155: | Línea 155: | ||
[[Archivo:Visualización del texto añadido.png|centro|miniaturadeimagen|560x560px|Visualización del texto añadido]] | [[Archivo:Visualización del texto añadido.png|centro|miniaturadeimagen|560x560px|Visualización del texto añadido]] | ||
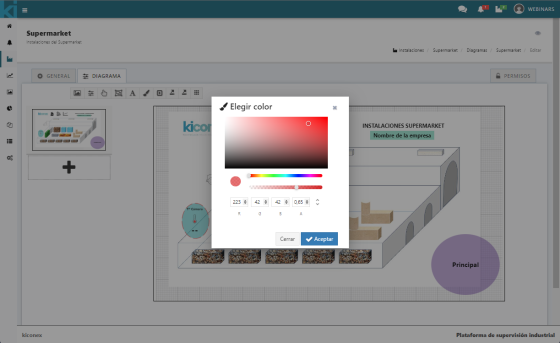
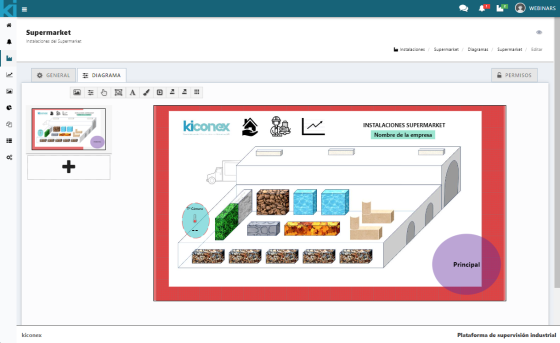
=== Cambiar color de fondo === | |||
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | [[Archivo:Cambiar color de fondo en barra de configuración del diagrama.png|centro|miniaturadeimagen|Cambiar color de fondo en barra de configuración del diagrama]] | ||
| Línea 164: | Línea 164: | ||
Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio. | ||
=== Añadir botón multi-acción === | |||
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | [[Archivo:Añadir botón multi-acción en barra de configuración del diagrama.png|centro|miniaturadeimagen|Añadir botón multi-acción en barra de configuración del diagrama]] | ||
| Línea 170: | Línea 170: | ||
Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración: | ||
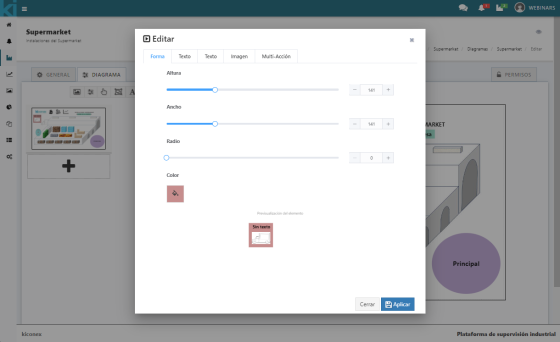
==== Forma ==== | |||
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento. | En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento. | ||
[[Archivo:SP pestaña forma en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|SP pestaña forma en añadir boton multi-accion en configuración del diagrama]] | [[Archivo:SP pestaña forma en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|SP pestaña forma en añadir boton multi-accion en configuración del diagrama]] | ||
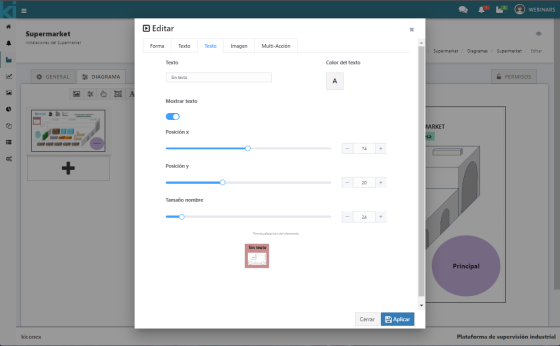
==== Texto ==== | |||
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento. | ||
[[Archivo:SP pestaña texto en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|SP pestaña texto en añadir botón multi-acción en configuración del diagrama]] | [[Archivo:SP pestaña texto en añadir boton multi-accion en configuración del diagrama.png|centro|miniaturadeimagen|560x560px|SP pestaña texto en añadir botón multi-acción en configuración del diagrama]] | ||
| Línea 180: | Línea 180: | ||
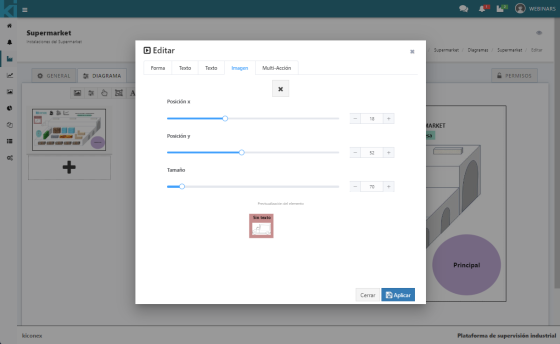
==== Imagen ==== | |||
Tienes la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verás la previsualización del elemento. | Tienes la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verás la previsualización del elemento. | ||
[[Archivo:SP pestaña imagen en añadir botón multi-acción en configuración del diagrama..png|centro|miniaturadeimagen|560x560px|SP pestaña imagen en añadir botón multi-acción en configuración del diagrama.]] | [[Archivo:SP pestaña imagen en añadir botón multi-acción en configuración del diagrama..png|centro|miniaturadeimagen|560x560px|SP pestaña imagen en añadir botón multi-acción en configuración del diagrama.]] | ||
| Línea 186: | Línea 186: | ||
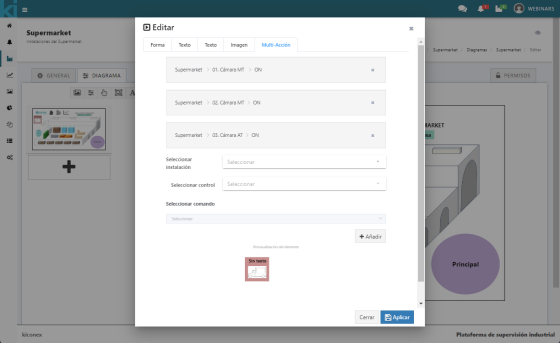
==== Multi-acción ==== | |||
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas. | ||
| Línea 193: | Línea 193: | ||
[[Archivo:SP visualización de botón multi-acción en diagramas.png|centro|miniaturadeimagen|560x560px|SP visualización de botón multi-acción en diagramas]] | [[Archivo:SP visualización de botón multi-acción en diagramas.png|centro|miniaturadeimagen|560x560px|SP visualización de botón multi-acción en diagramas]] | ||
=== Exportar a PNG === | |||
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | [[Archivo:Exportar a png en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a png en barra de configuración del diagrama]] | ||
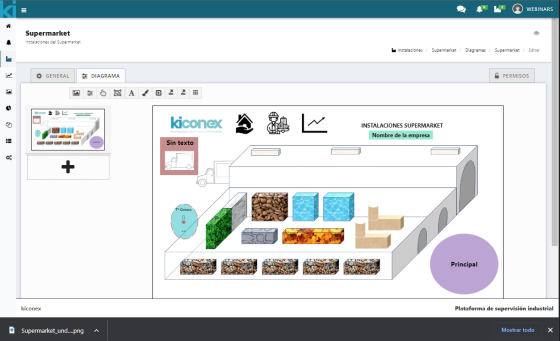
| Línea 202: | Línea 202: | ||
Se descargará una imagen del diseño del diagrama que hayas realizado en formato png. | Se descargará una imagen del diseño del diagrama que hayas realizado en formato png. | ||
=== Exportar a SVG === | |||
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | [[Archivo:Exportar a SVG en barra de configuración del diagrama.png|centro|miniaturadeimagen|Exportar a SVG en barra de configuración del diagrama]] | ||
| Línea 209: | Línea 209: | ||
Se descargará una imagen del diseño del diagrama que hayas realizado en formato SVG. | Se descargará una imagen del diseño del diagrama que hayas realizado en formato SVG. | ||
=== Mostrar/quitar Grid === | |||
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama: | ||
[[Archivo:Mostrar-quitar grid.png|centro|miniaturadeimagen|Mostrar/quitar grid]]Esta herramienta permite quitar el Grid (cuadricula). | [[Archivo:Mostrar-quitar grid.png|centro|miniaturadeimagen|Mostrar/quitar grid]]Esta herramienta permite quitar el Grid (cuadricula). | ||
Revisión del 11:09 16 feb 2023
Diagramas
El módulo de diagramas permite realizar sinópticos de una o varias instalaciones a modo SCADA donde se puede mezclar imágenes y variables a tiempo real para obtener información del estado y funcionamiento en una simple pantalla.
La configuración de estos diagramas se realiza directamente en la plataforma myKiconex de una forma fácil e intuitiva. Para ello se pueden incluir imágenes, variables analógicas, variables digitales, iconos dinámicos, botones de acciones, enlaces de cambio de capa...etc.
Las variables configuradas en cada diagrama, se visualizarán en tiempo real y se podrán graficar pulsando sobre los diferentes elementos.
Además de lo anterior, existe el modo para vista a pantalla completa en la aplicación de myKiconex. De esta forma, se puede visualizar el diagrama como si fuese una aplicación SCADA independiente incluyendo todas las posibilidades de visualización, navegación, interacción..etc.
Configuración de un diagrama
Para crear un diagrama se debe acceder a la instalación y a continuación entrar en la subsección "Diagramas"

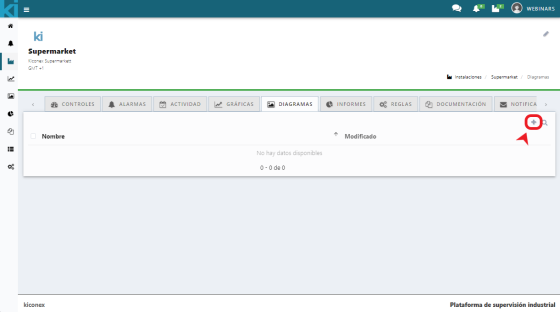
Al acceder, se puede encontrar el listado de diagramas. De disponer alguno se vera el nombre, la descripción, y la fecha de la última modificación. En caso de que exista algún diagrama creado, aparecerá en este listado. En caso contrario, se puede crear uno nuevo pulsando sobre el icono +.

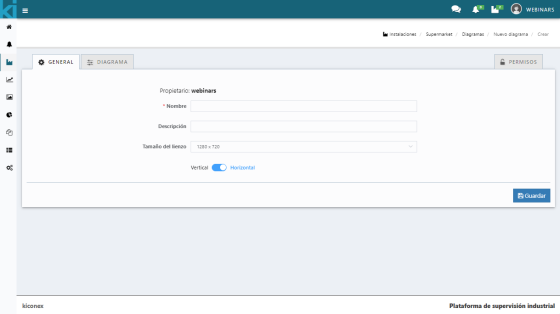
Al pulsar sobre el botón +, se accede a el panel de configuración general del diagrama donde se debe configurar el nombre y la descripción del diagrama. A continuación, se debe seleccionar el formato del lienzo a utilizar. Por defecto viene con las medidas 1280 x 720 pixeles, aunque se puede elegir entre 800 x 600 px hasta 1920 x 1080 px, tanto en vertical como en horizontal.

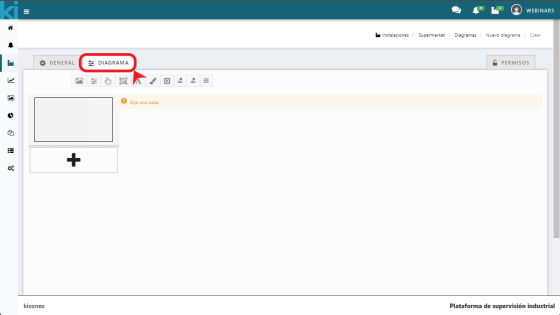
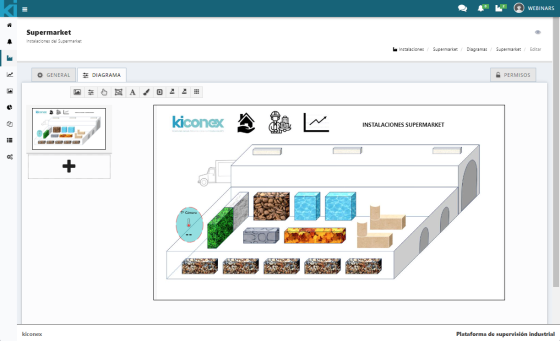
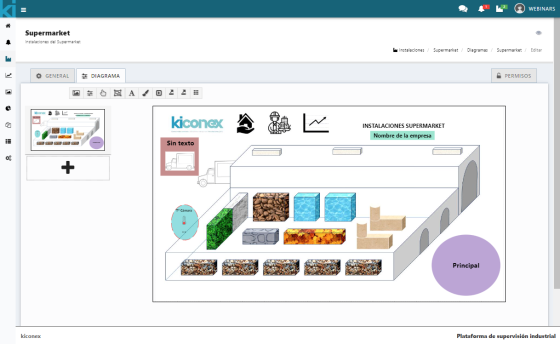
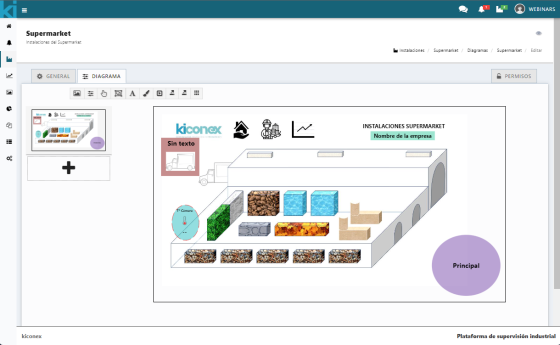
El siguiente paso es acceder a la pestaña de diagrama donde se define el contenido del diagrama.

Lo principal es elegir una capa como principal, ésta será la pantalla inicial al abrir el diagrama. Una vez elegida, se muestará una capa con una cuadrícula. Al pulsar sobre guardar, sobre el botón inferior del diagrama, se guardarán todos los cambios.
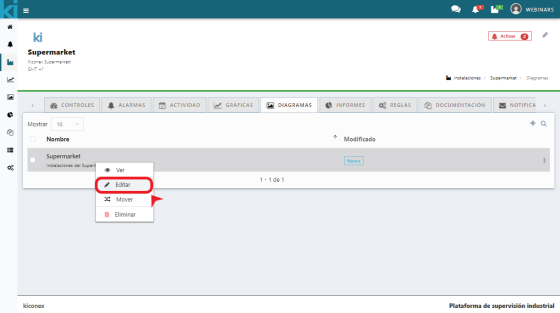
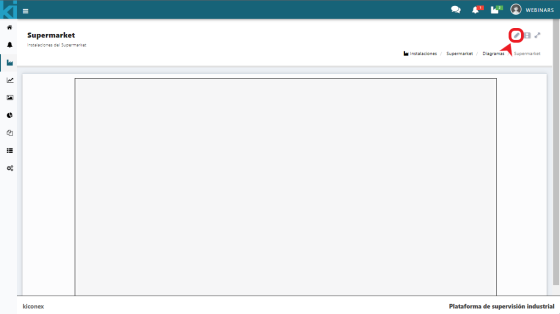
Para modificar un diagrama existente, se debe hacer click con el botón derecho sobre un diagrama y seleccionar editar. También se puede entrar en el diagrama y pulsar sobre el icono del lápiz para editarlo.


Opciones de configuración de la capa
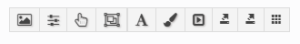
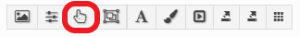
Los siguientes iconos son los iconos de configuración del diagrama:

La descripción de cada icono desde la izquierda a la derecha es:
- Añadir imagen. Se puede añadir una imagen de fondo o para utilizar en algún elemento.
- [[#Añadir parámetros|'Añadir parámetro]']. Menú para seleccionar variables de un control para visualizar en el diagrama.
- Añadir botón. Se utiliza para añadir un botón al diagrama para que, al pulsarlo, se realice una acción.
- Añadir objeto. Se utiliza para añadir una forma u objeto en el diagrama.
- Añadir texto. Menú para incluir un texto con sus propiedades.
- Cambiar color de fondo. Se utiliza para modificar el color del fondo del diagrama.
- Añadir botón multi-acción. Se utiliza para crear un botón que ejecuta varios comandos simultáneamente al pulsarlo.
- Exportar a PNG. Exporta el diagrama a una imagen .png.
- Exportar a SVG. Exporta el diagrama a una imagen .svg.
- Mostrar-ocultar grid. Con este botón se puede seleccionar si mostrar o no el grid o la cuadrícula.
Añadir imagen

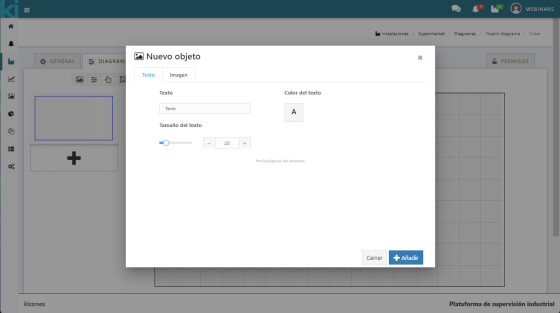
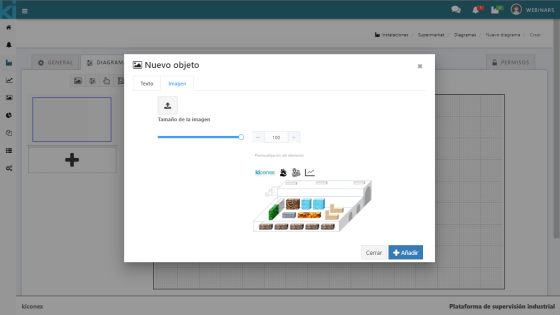
Si pulsas encima del icono sale un panel de nuevo objeto, aquí podrás cargar la imagen que necesites para representar en el diagrama, por ejemplo un plano de la instalación donde se encuentren todos o algunos de los dispositivos a monitorizar, algún circuito de una maquina, entre otros.
Tienes dos pestañas donde en una es "Texto" podrás nombrar esta imagen y configurar el tamaño y el texto de este nombre, este se mostrará en la imagen que subas.

La siguiente pestaña es "Imagen" donde podrás subir la imagen y configurar el tamaño del archivo, también podrás previsualizar el elemento.

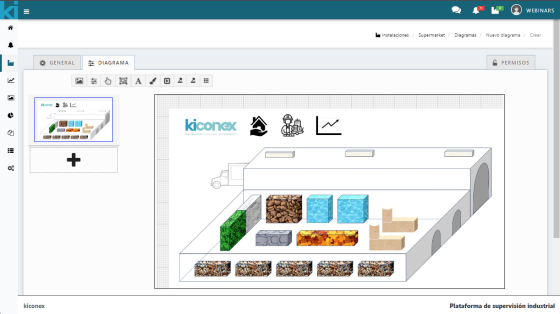
Pulsar añadir para subirla, una vez subida la imagen se cerrará el recuadro de configuración y ya puedes ubicar la imagen donde desees.

Añadir parámetros
Para añadir parámetros se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración:
Parámetros
Seleccionar instalación, en este desplegable se selecciona automáticamente la instalación sobre la que estamos trabajando.
Seleccionar control, se debe seleccionar el control (máquina o dispositivo que se monitoriza).
Seleccionar parámetro, se debe seleccionar el parámetro a mostrar.
Mostrar icono, en esta opción se decide si se quiere mostrar el icono o no pulsando en el botón de habilitación, seguido se puede configurar el tamaño del icono en el que se quiere presentar y también la posición del eje X e Y. Al final verás la previsualización del elemento.

Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área en la que podrás acceder a la gráfica de este parámetro. Al final verás la previsualización del elemento.

Texto
Lo primero que encontrarás es el recuadro de introducción del texto, aquí podrás introducir el nombre que quieres mostrar que identifique al parámetro, puede ser en nombre de la sala, del control o de la máquina, entre otros.
Se puede habilitar o deshabilitar el mostrar el valor y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el valor. Al final verás la previsualización del elemento.
Seguido podrás configurar el color del texto haciendo click en el recuadro donde aparecerá una paleta de colores.
Se puede habilitar o deshabilitar el mostrar el nombre y configurar la posición X e Y indicando el tamaño en el que se quiere visualizar el tamaño del nombre. Al final verás la previsualización del elemento.

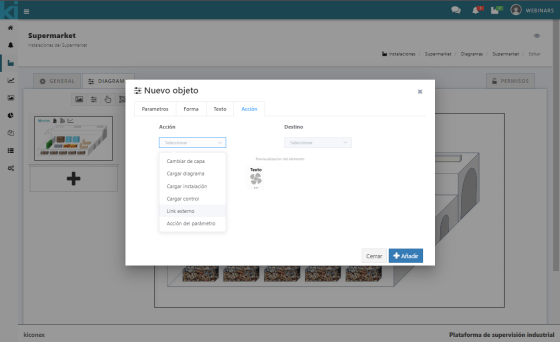
Acción
Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control, ir a un link externo o simplemente la acción del parámetro.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y este parámetro se añadirá al diagrama, lo podrás situar donde desees.

Añadir botón
Para añadir un botón se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración donde tienes 3 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área del botón. Al final verás la previsualización del elemento.

Texto
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento.

Acción
Tienes un desplegable donde podrás seleccionar las diferentes acciones que puede realizar este parámetro en cuanto se haga click encima de su área, se puede cambiar de capa, cargar diagrama, cargar instalación, cargar control o ir a un link externo.
A su lado está la configuración Destino que indicará las opciones posibles una vez se haya seleccionado la pestaña anterior. Al final verás la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrás situar donde desees.

Añadir objeto
Para añadir un objeto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración donde tienes 2 pestañas de configuración:
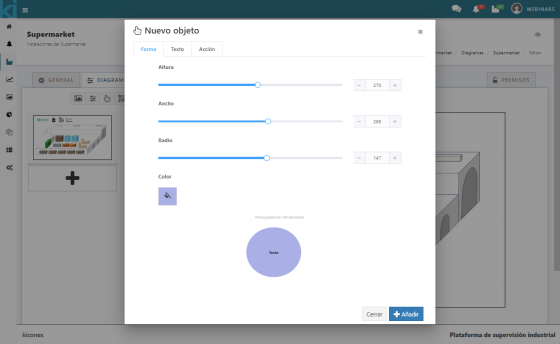
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento.

Texto
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento.

Una vez terminadas estas configuraciones se debe hacer click en añadir y el botón se añadirá al diagrama, lo podrás situar donde desees.

Añadir texto
Para añadir texto se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

En ella podrás configurar un texto que necesites añadir al diagrama, el tamaño y el color. Al final verás la previsualización del elemento.


Cambiar color de fondo
Para cambiar el color de fondo se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá una paleta de colores donde podrás configurar el color que desees, una vez configurado hacer click en Aceptar.


Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.
Añadir botón multi-acción
Para añadir un botón multi-acción se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono saldrá un panel de configuración de este parámetro, tienes 4 pestañas de configuración:
Forma
En esta pestaña se configura la altura, la achura, el radio y el color del área. Al final verás la previsualización del elemento.

Texto
En ella podrás configurar el texto, el tamaño y el color. Al final verás la previsualización del elemento.

Imagen
Tienes la opción de subir una imagen representativa sobre el botón a añadir, configurar la posición del eje X e Y y su tamaño. Al final verás la previsualización del elemento.

Multi-acción
Se debe seleccionar la instalación el control y el o los comandos que vas a representar en el diagrama, una vez seleccionados pulsar añadir en la opción de debajo de la selección del comando, se pueden añadir varios a la vez por lo que se debe pulsar añadir en azul para añadir las selecciones una vez configuradas.

Visualización del botón multi-acción en diagramas:

Exportar a PNG
Para exportar a png se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

Una vez pulsado el icono se descargará automáticamente una imagen en formato png, lo podrás visualizar en la barra inferior o en la carpeta de descargas.

Se descargará una imagen del diseño del diagrama que hayas realizado en formato png.
Exportar a SVG
Para exportar a SVG se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:


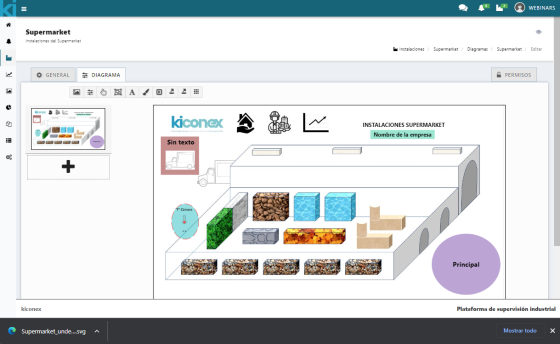
Se descargará una imagen del diseño del diagrama que hayas realizado en formato SVG.
Mostrar/quitar Grid
Para mostrar/quitar Grid se debe pulsar sobre el icono que se muestra a continuación en la barra de configuración del diagrama:

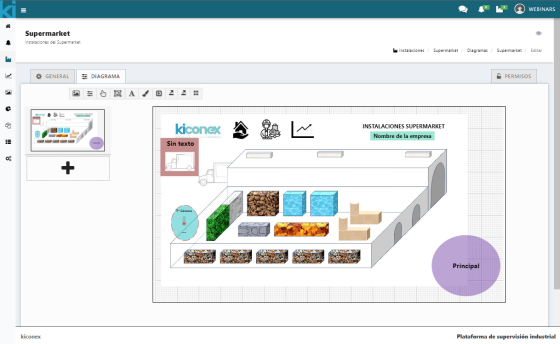
Esta herramienta permite quitar el Grid (cuadricula).


Nota: para este ejemplo se ha disminuido el tamaño del plano para poder así visualizar el cambio.